If you want to make more detailed changes to your Shopify website, you’ll need to edit your theme code. The majority of the files in a theme contain Liquid, which is the language Shopify uses for templates.
Theme files also contain more common language like:
- HTML
- JavaScript
- CSS
You should only edit your theme code if you know how to write CSS and HTML. Having a basic understanding of Liquid is also necessary.
Always create a duplicate of your theme before you make changes. This will serve as a backup file in case mistakes are made. Check to see if there is support offered for your theme, in case you run into trouble and need help.
To edit the theme code, follow these steps:
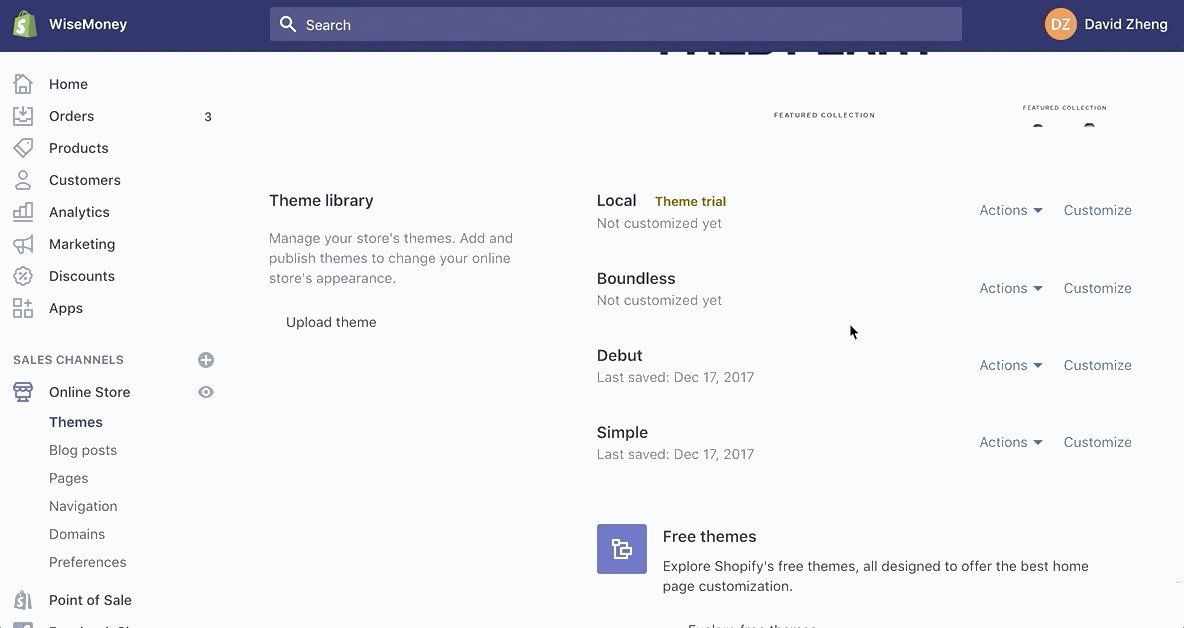
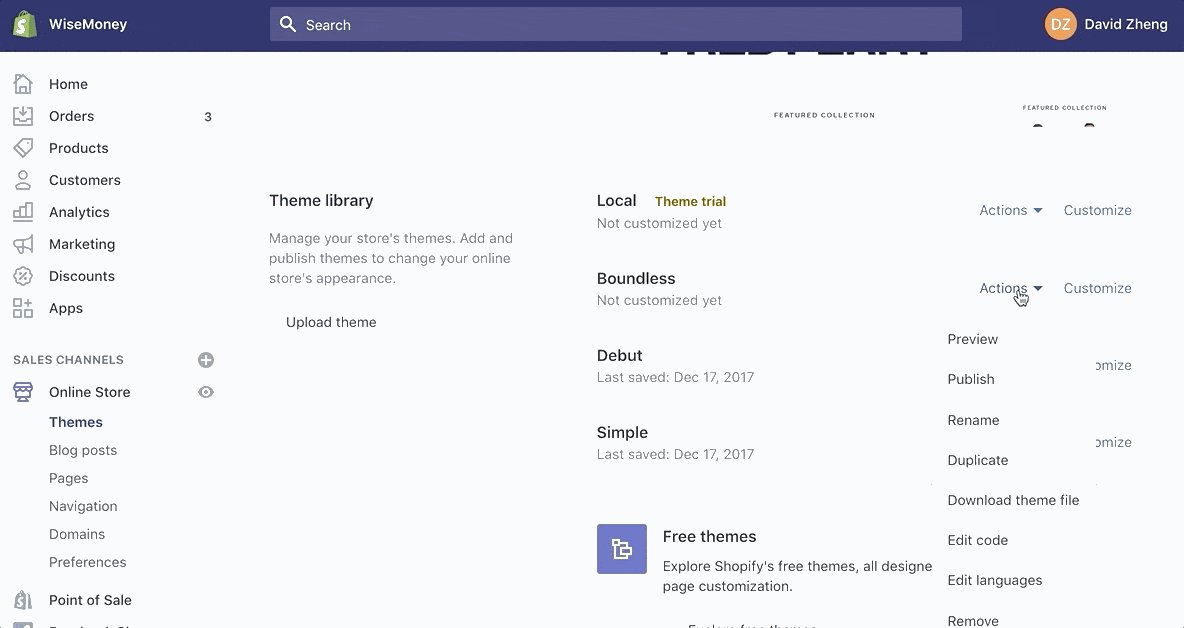
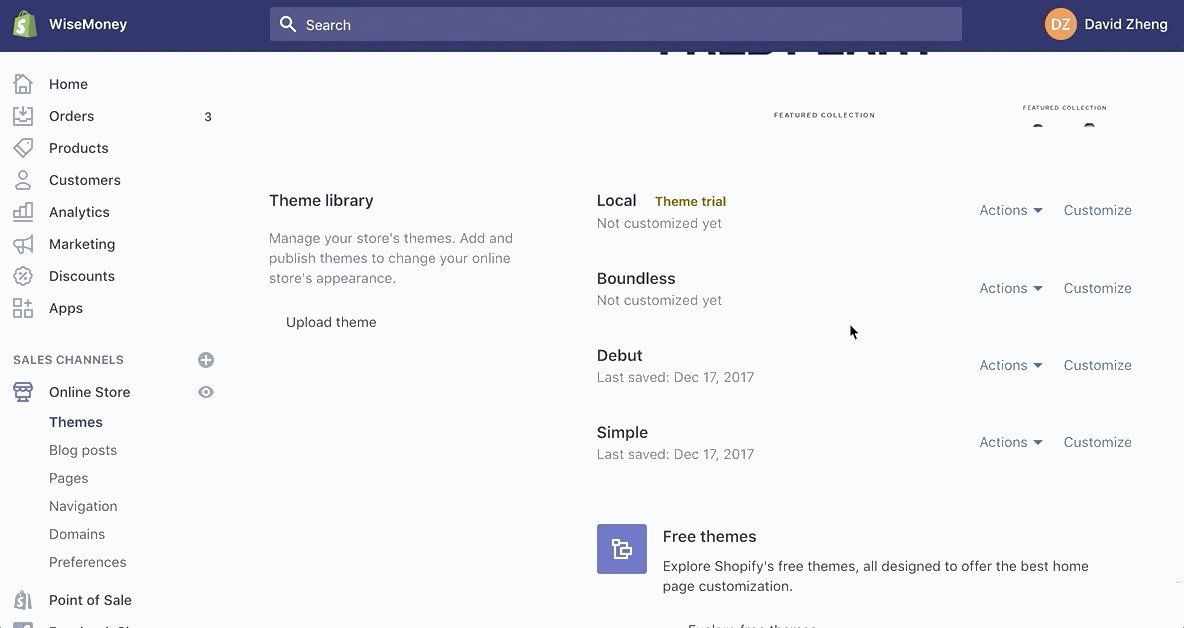
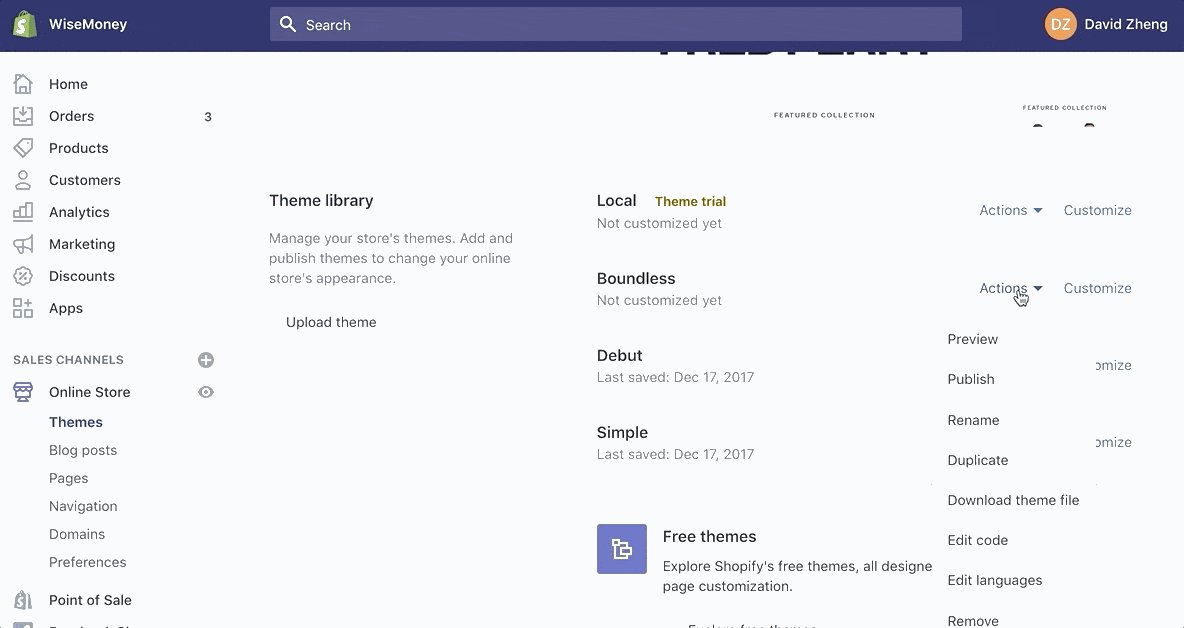
Step #1: Click on the “Actions” menu for the theme you want to edit in your theme library.
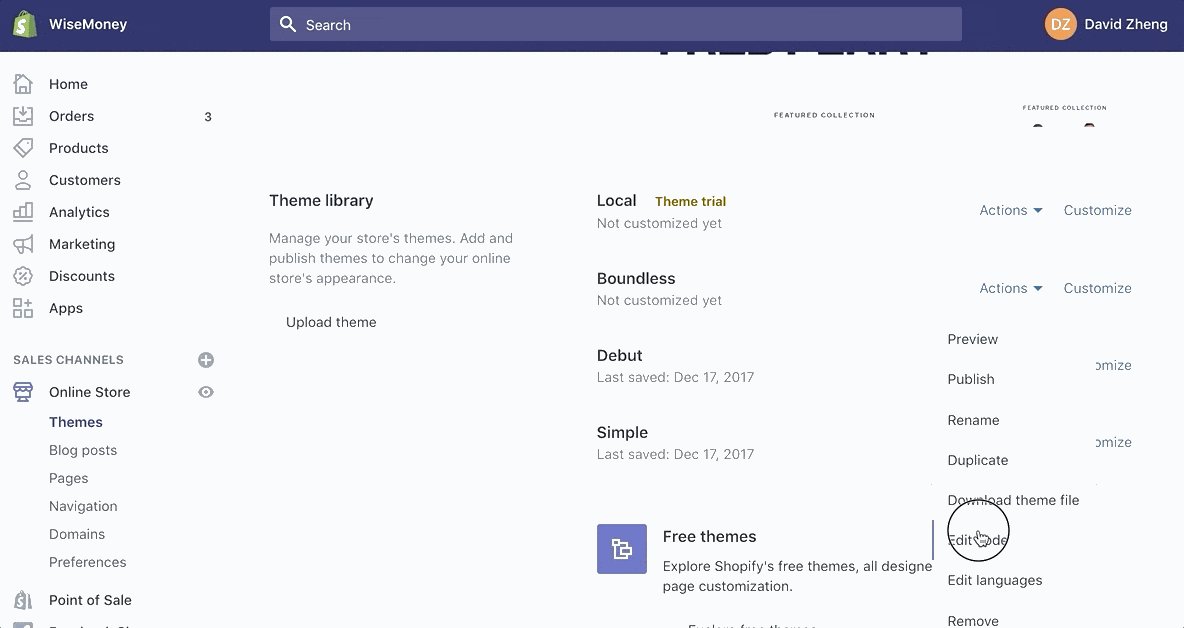
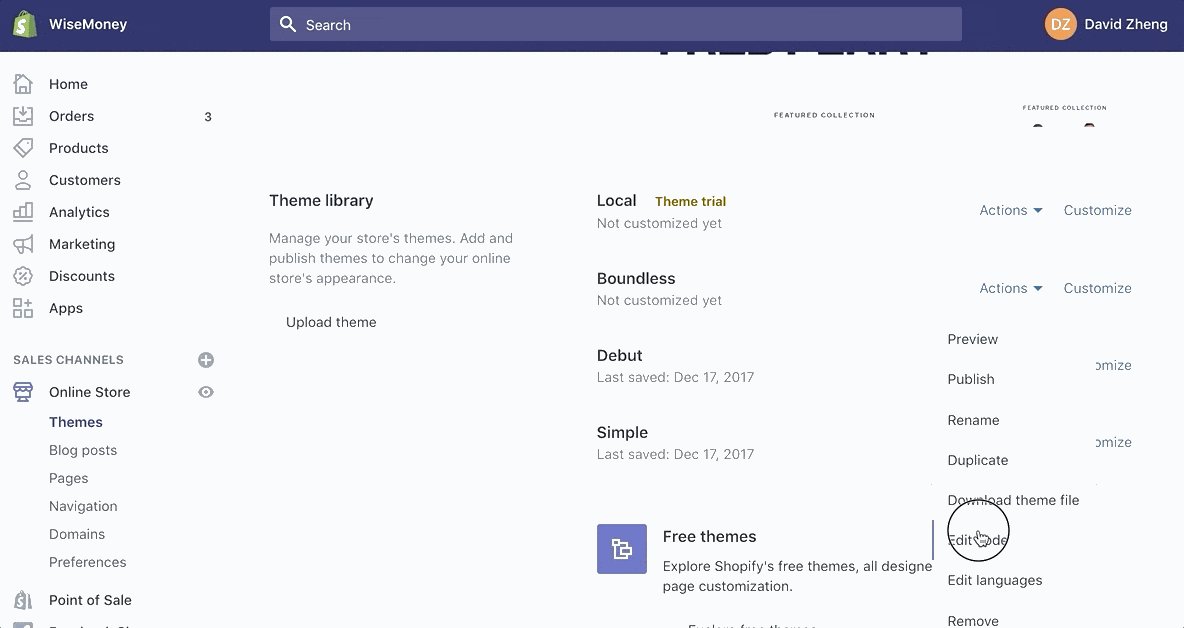
Step #2: Choose “Edit Code” from the drop-down menu.


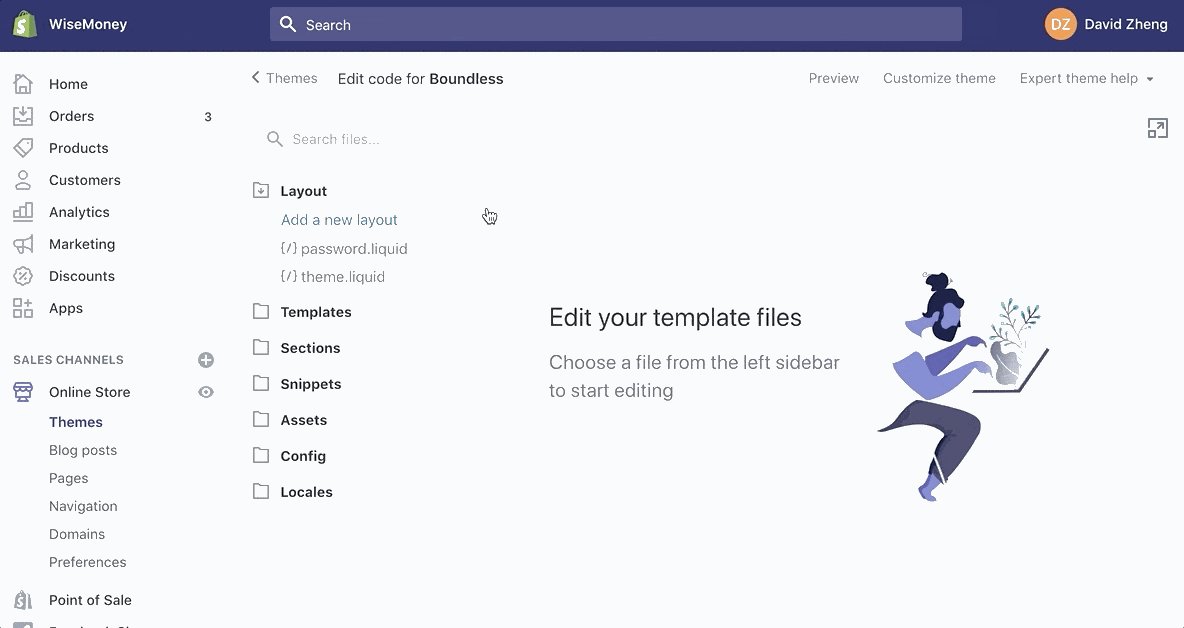
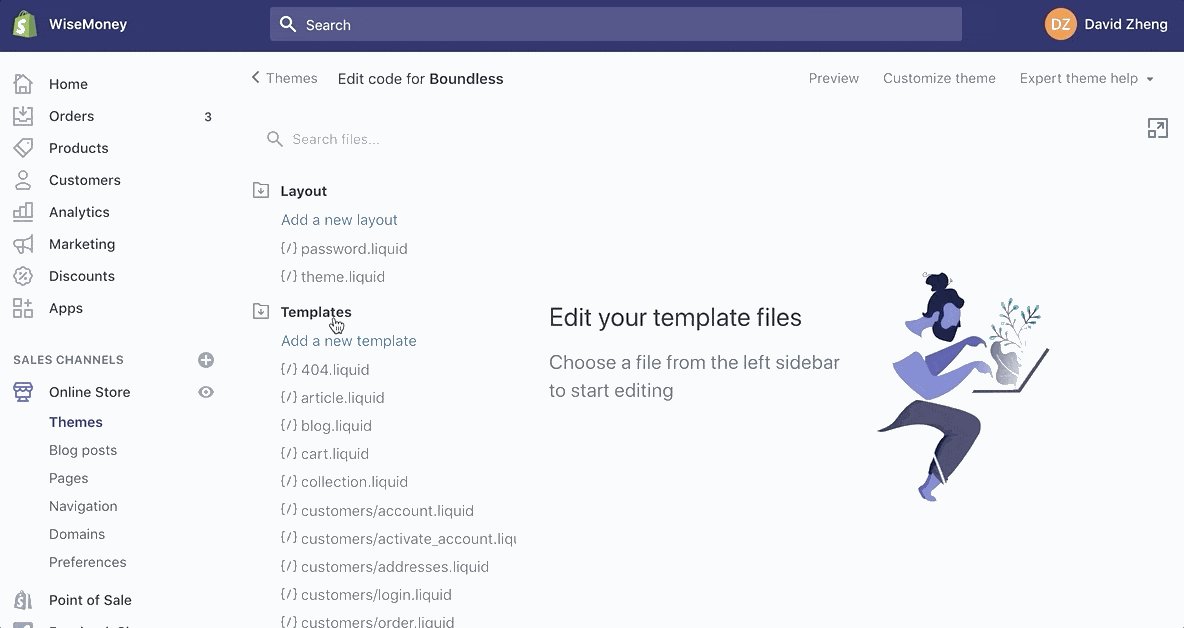
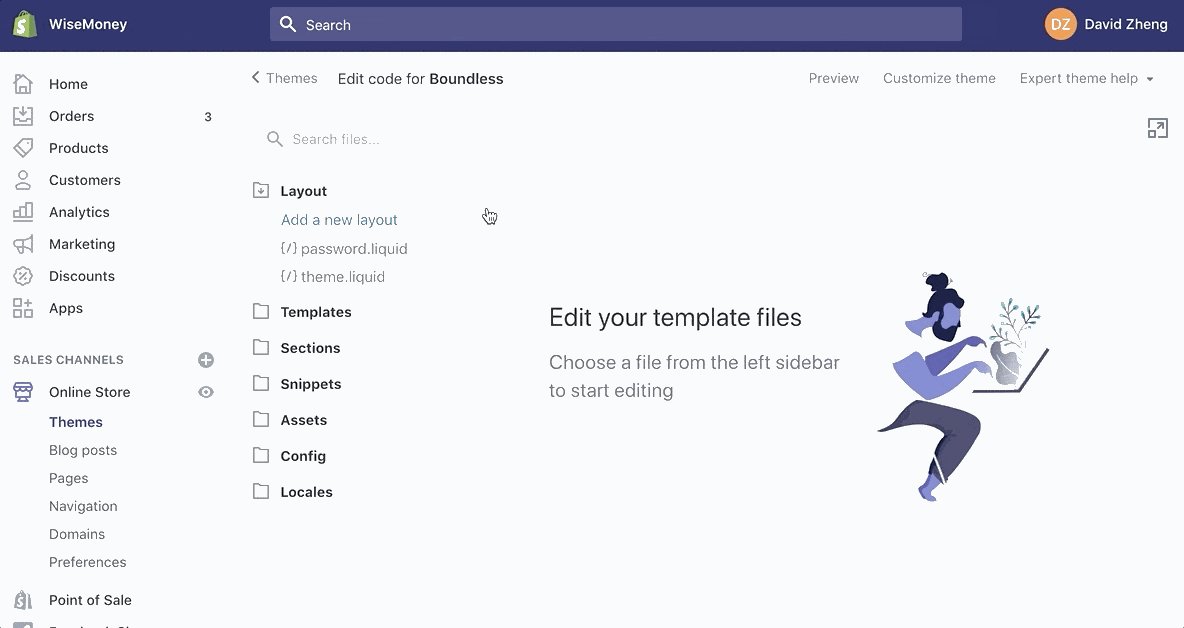
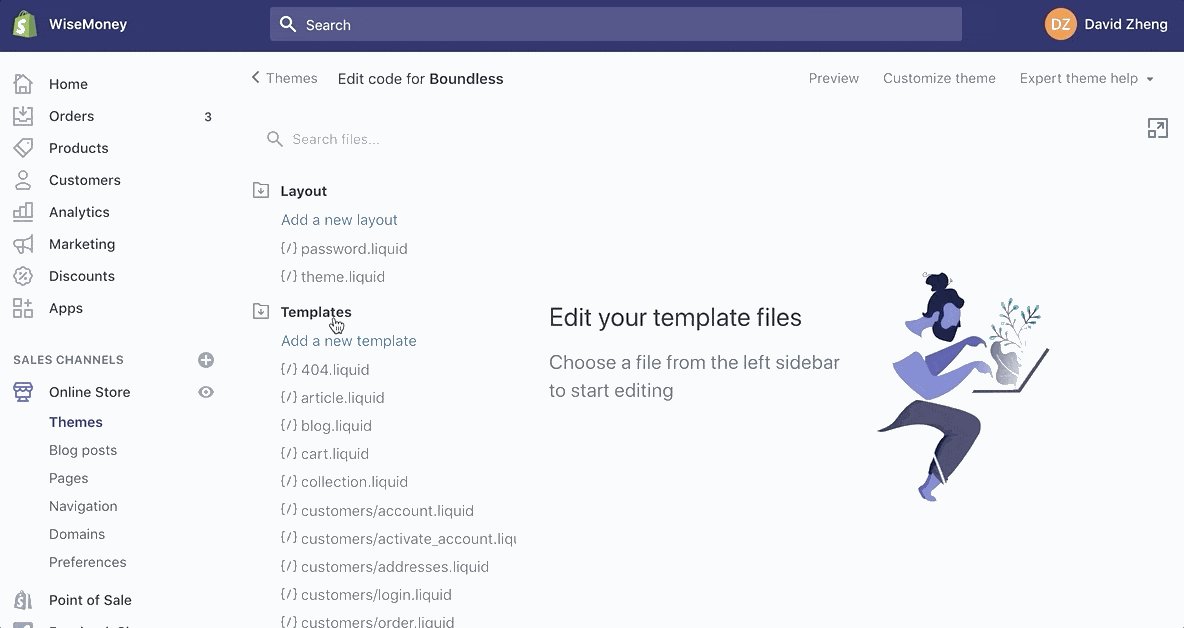
Step #3: Use the directory on the left side of the screen to navigate and locate the theme elements that you want to edit.
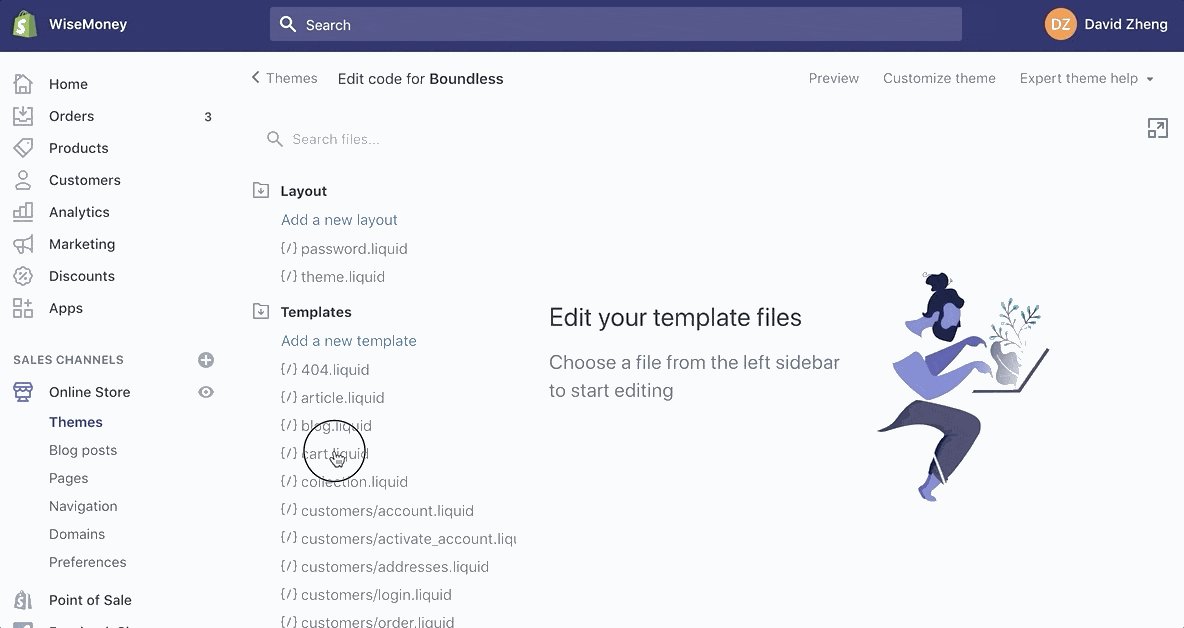
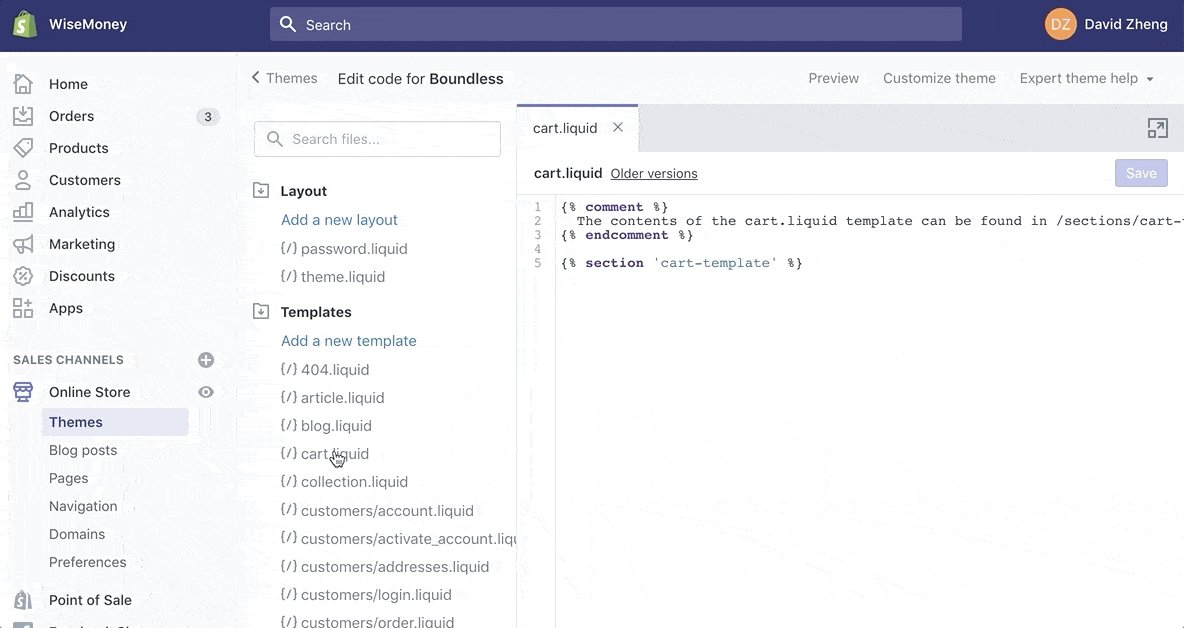
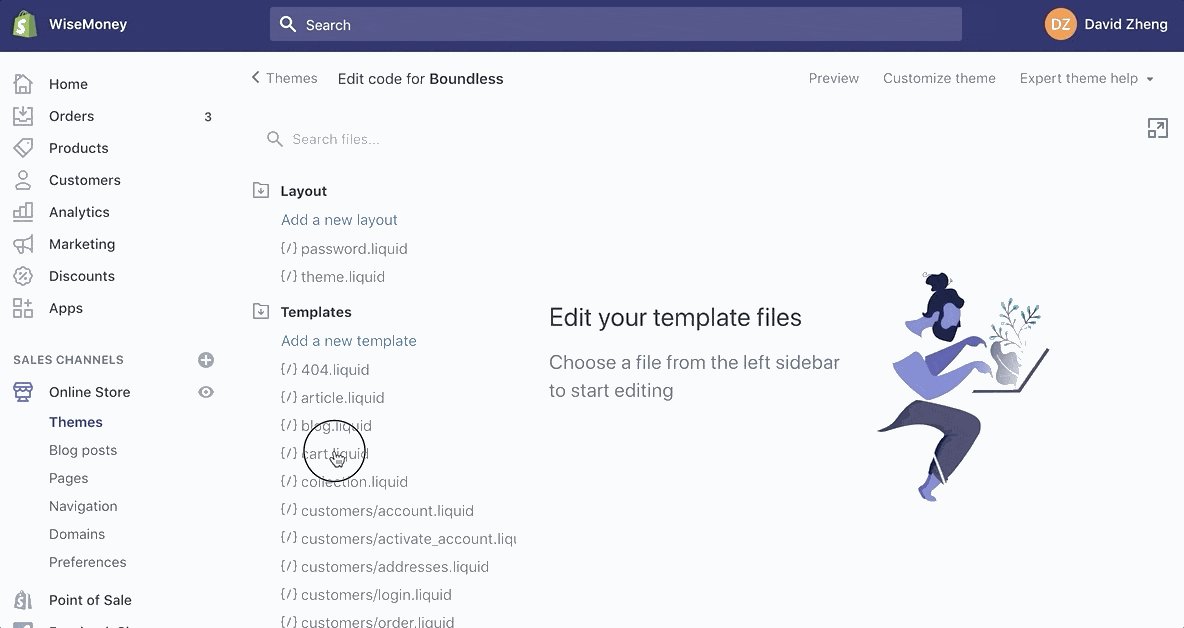
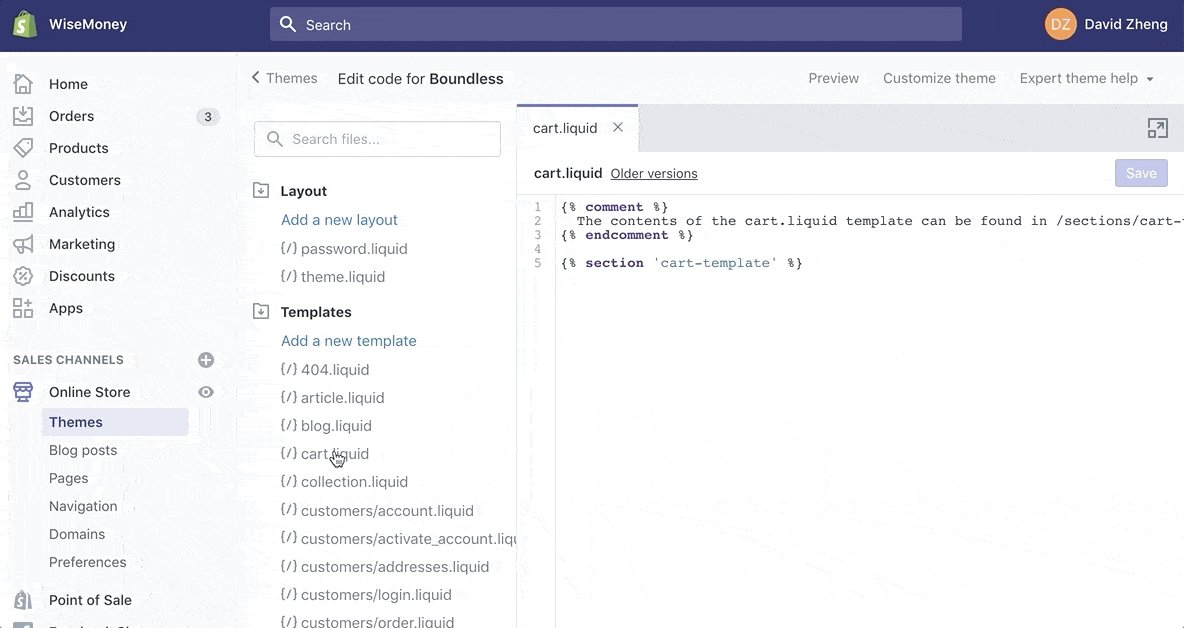
Step #4: Click on a file to open the code editor.


You’re able to open and edit multiple files simultaneously. Any files that have been modified will have a purple dot next to its name. This makes it easy for you to track your progress and save changes.
If you want to revert back to the previous settings, click on a file and select “Older Versions.” A drop-down menu will appear and you can select a previous version.

Comments