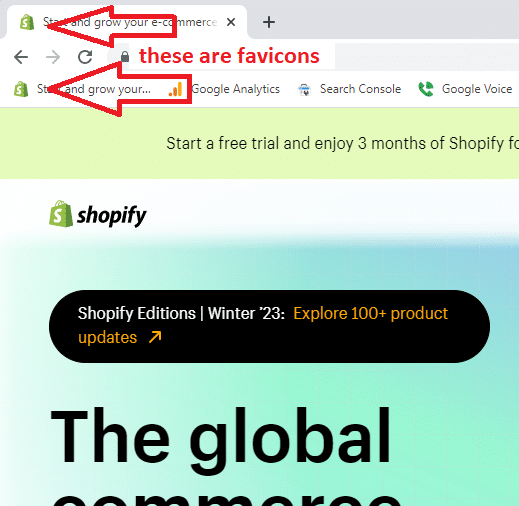
What are favicons?
Favicons are small icons that appear at the top of the browser window ( in bookmarks) that are specific to your website. You should use a 16×16 pixel image of your logo.

Why you need a favicon for your site?
- Having a favicon improves your branding.
- Favicons help with navigation. Customers often have difficulty keeping track of all their open browser tabs. Favicons make it easy for them to identify the tab for your website, which increases the chance they will return.
- Help users find bookmarks. Favicons also make it easy for your users to find bookmarked pages in their archives.
How to add a Favicon to your store?
Option 1: Using your Shopify Theme settings
Most Shopify themes have options to add a favicon image.
First, open your store’s Theme Settings form: Then look in the form to see if there’s a section for Favicons. Here’s a tutorial of the Debut Theme
If there is a favicon, just upload your icon and you’re done. Otherwise, follow the steps in the next section.
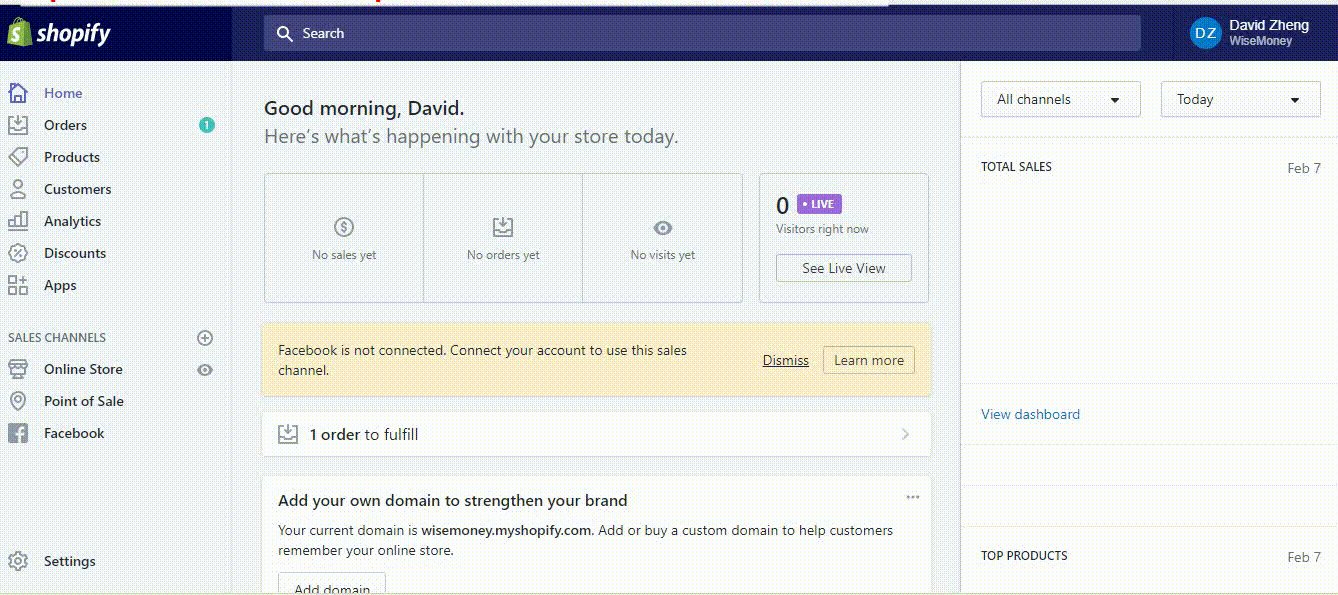
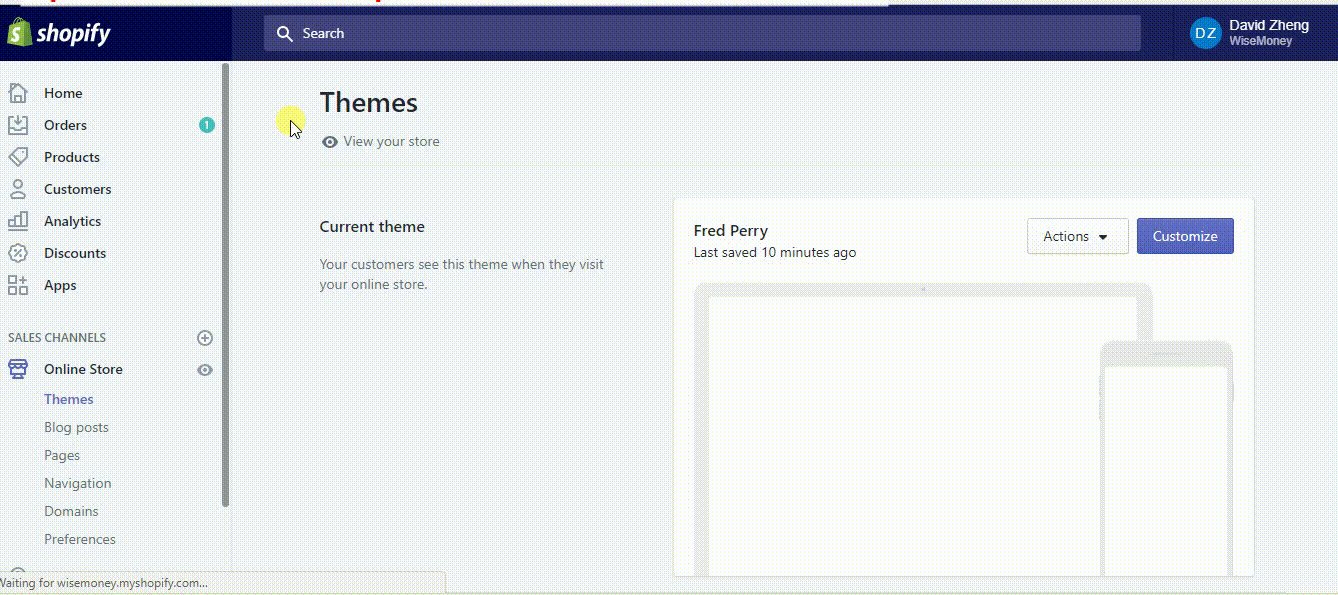
Open your settings and go to “Online Store” and then click “Themes”
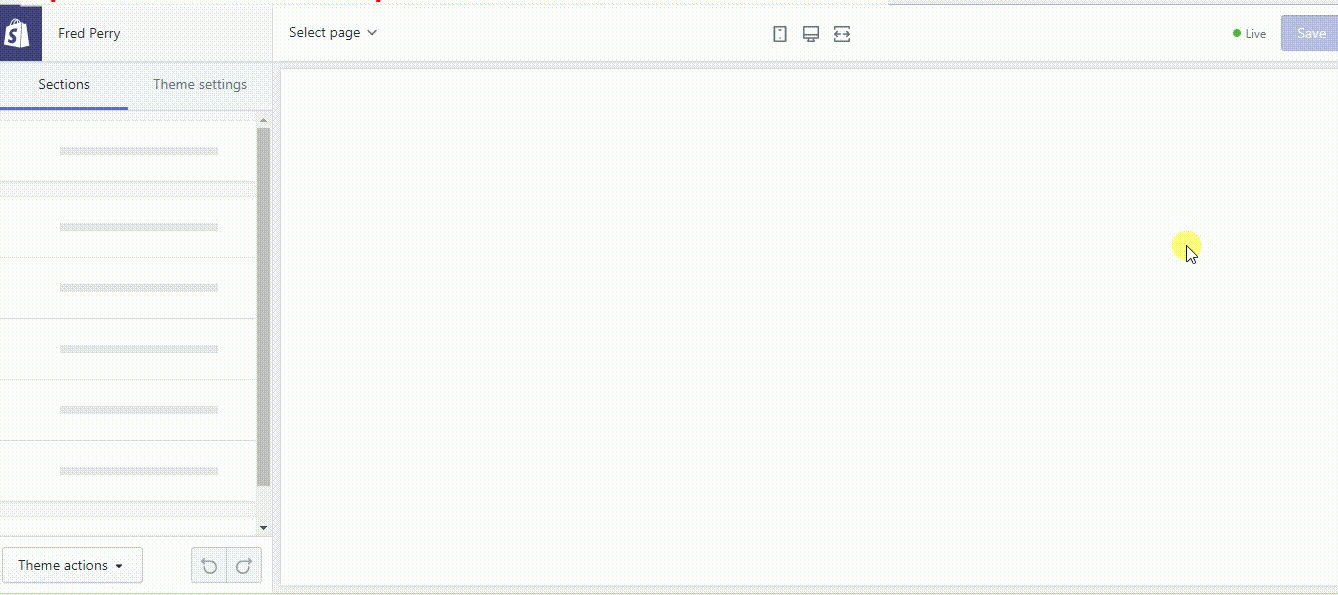
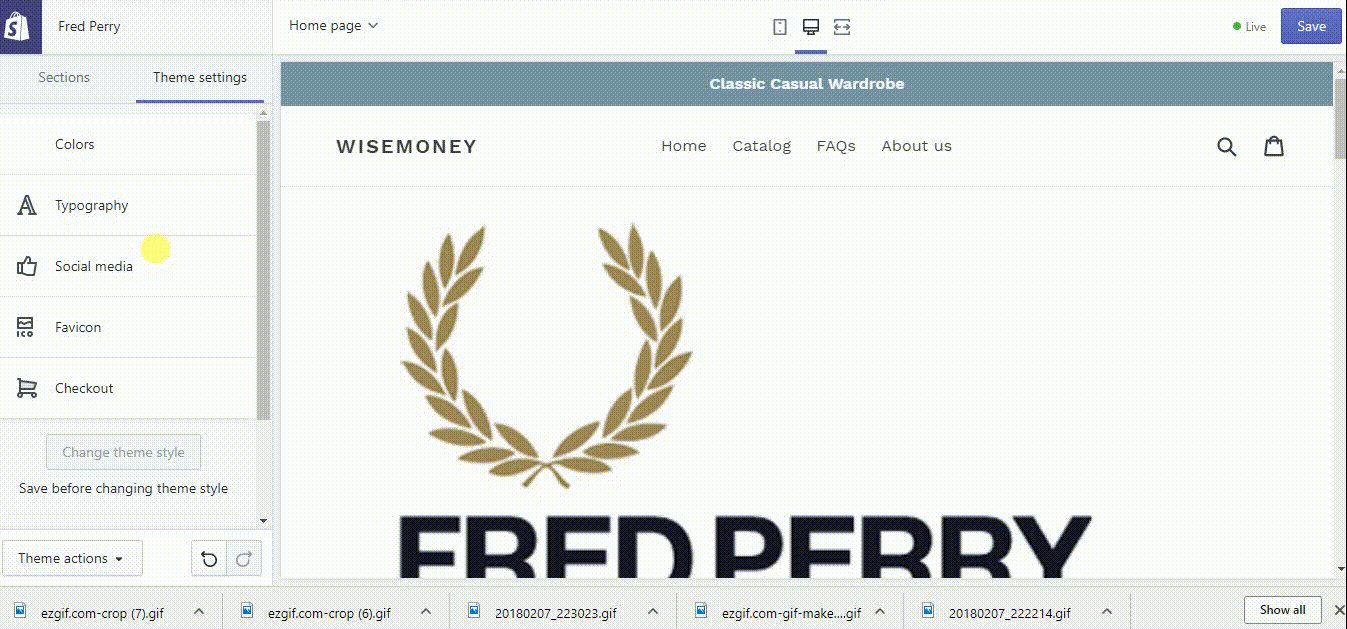
On the right part click “Customize” then click on “Theme Settings”
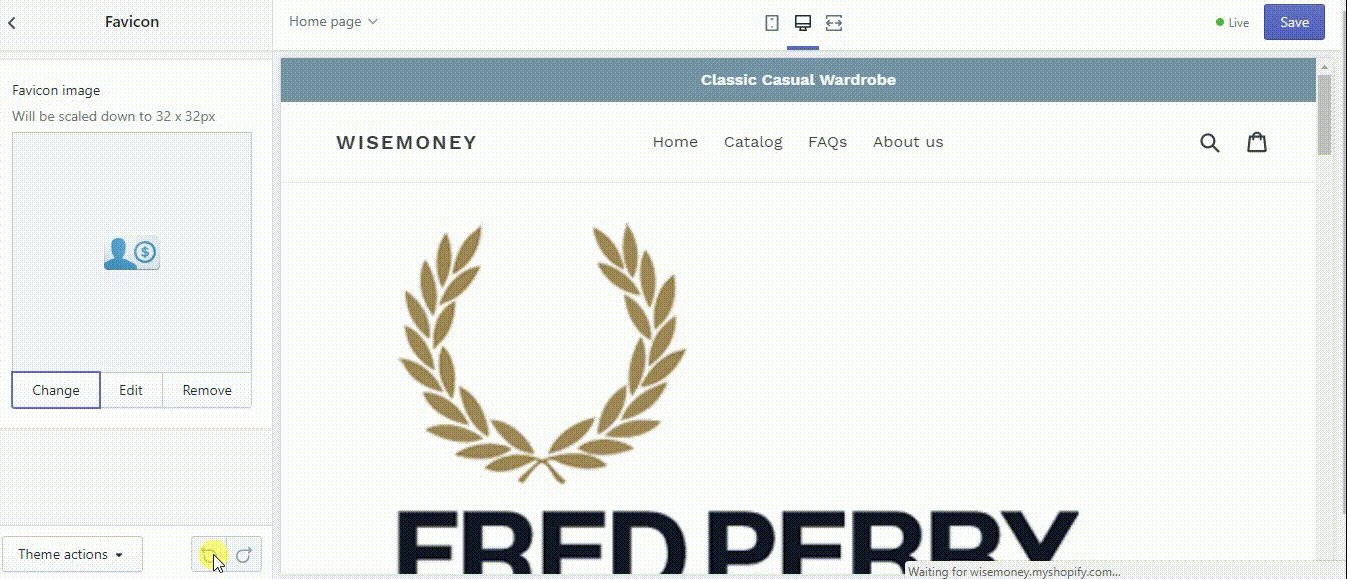
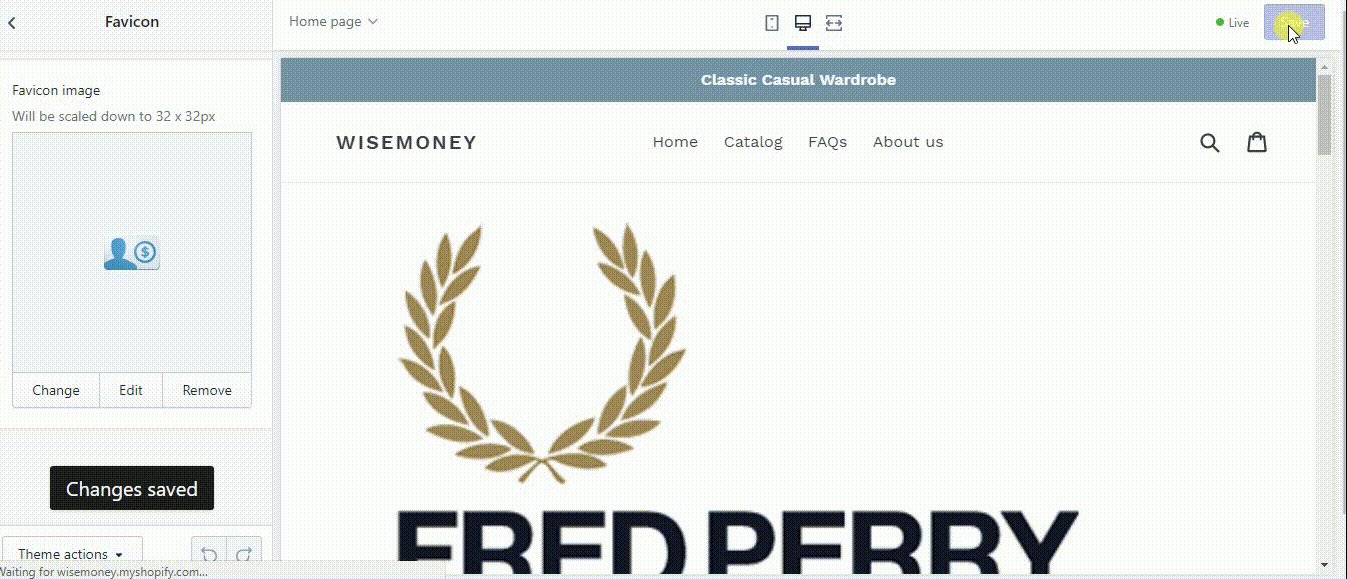
Under theme settings column, click on “Favicon” and click “Select the Image”
Upload your desired favicon and then click “Save”
Option 2: Adding a Favicon directly into the theme code
In adding a favicon by coding, you need to access the Theme Editor to add your favicon image directly to the theme code.
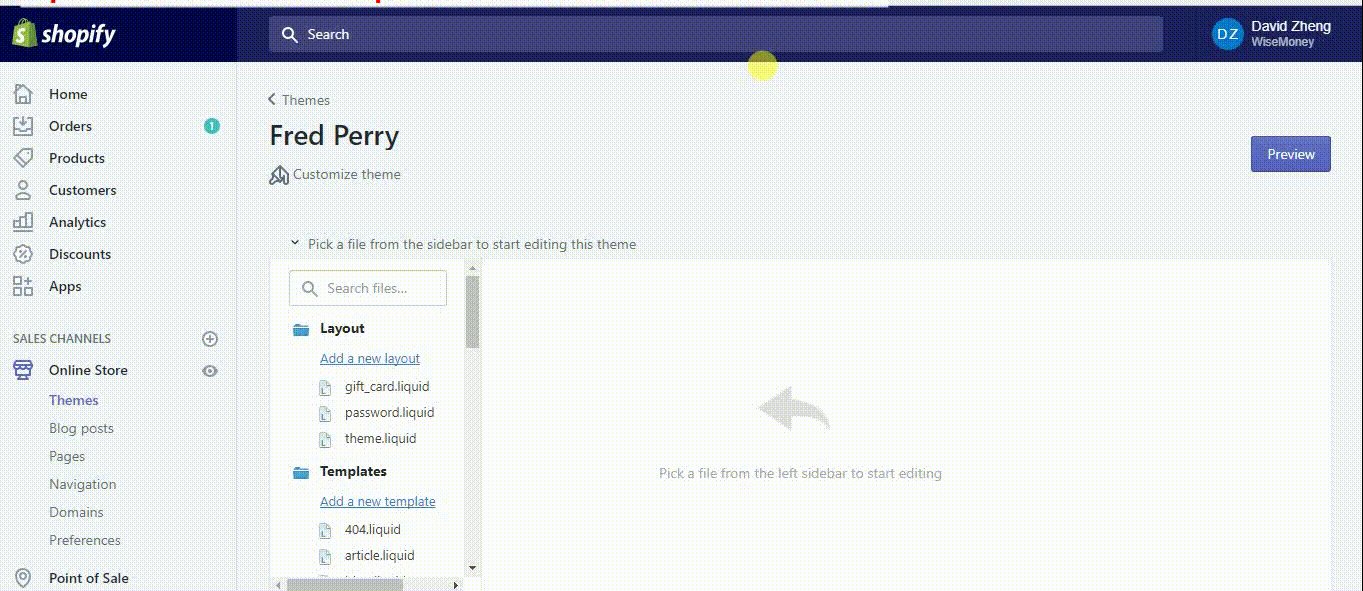
Open your settings and go to “Online Store” and then click “Themes”
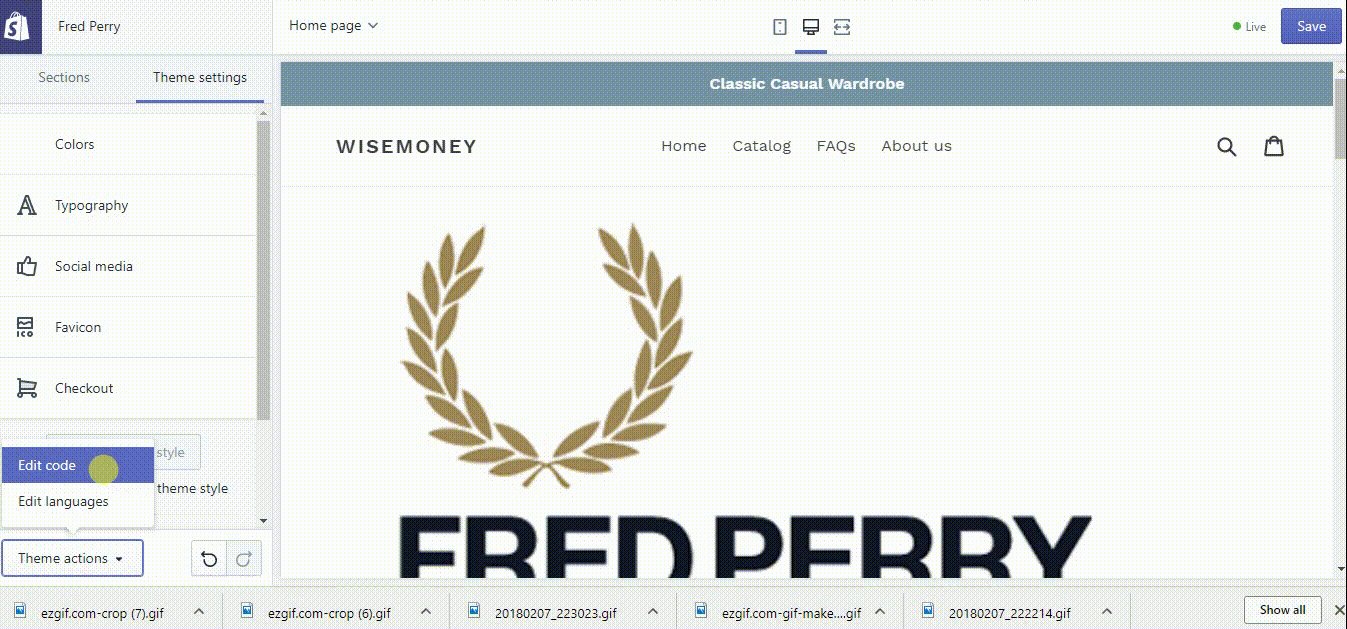
On the right part click “Customize” then click on “Theme Settings”
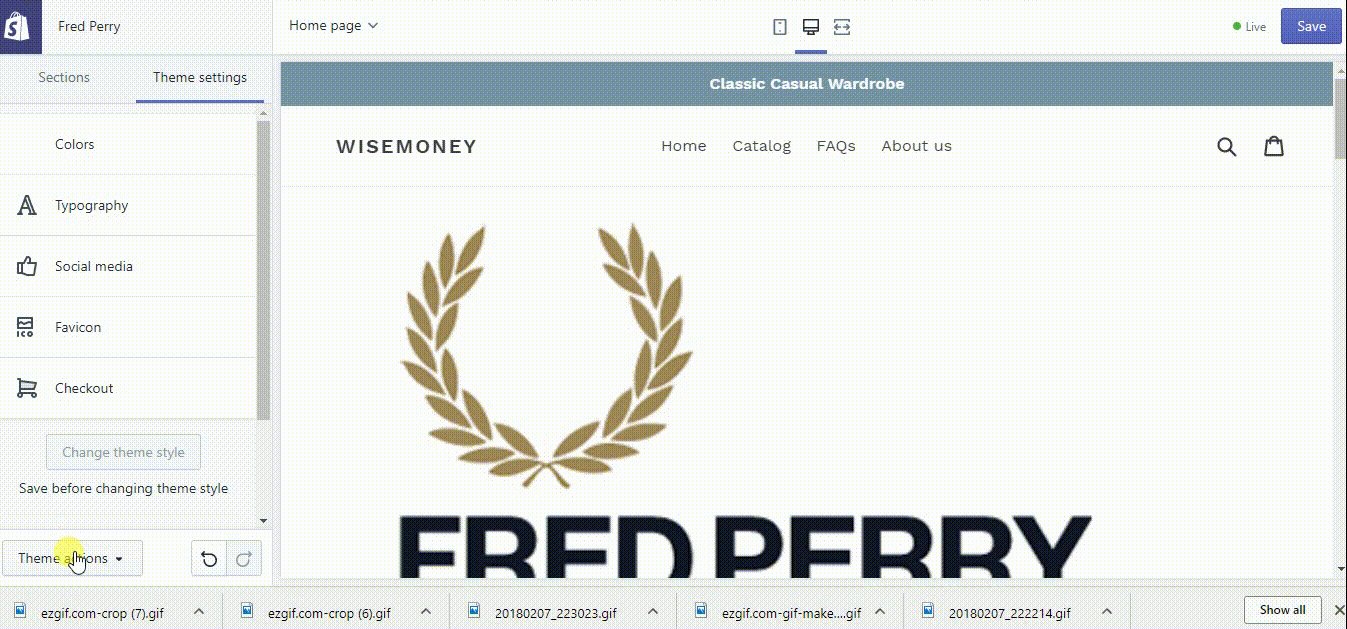
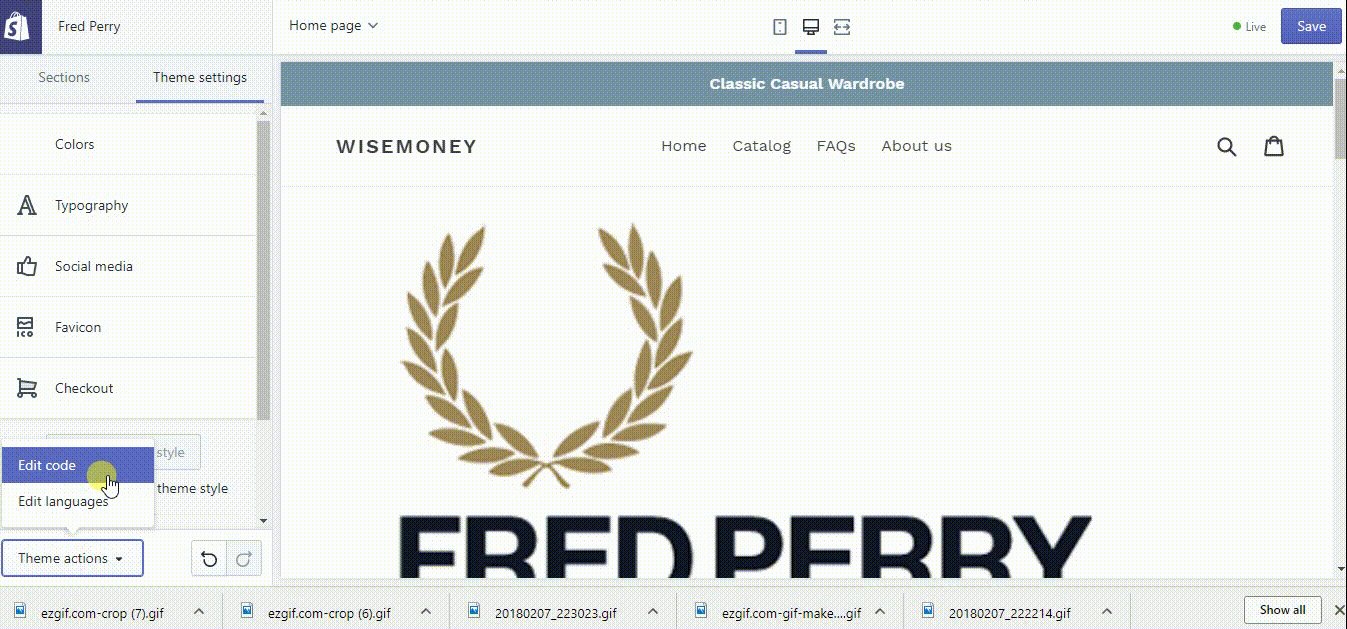
Under the left column, click on “Theme Actions” and click “Edit Code”
Make sure favicon images must be named with extensions of either “favicon.ico” or “favicon.png”
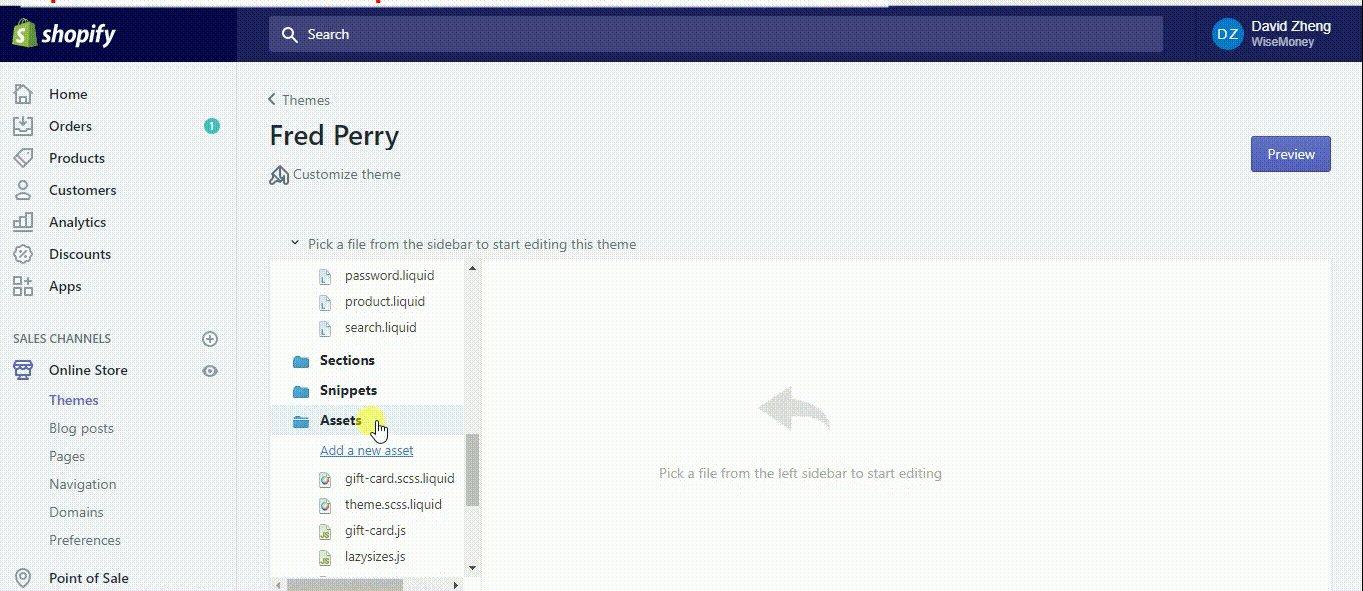
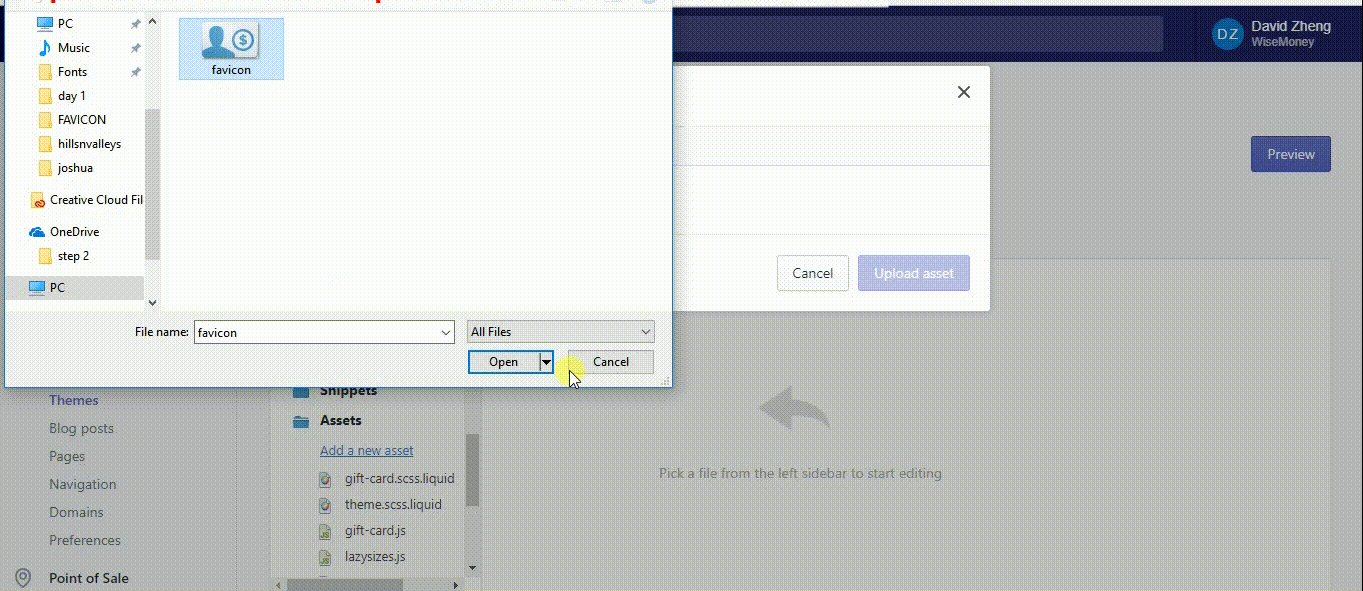
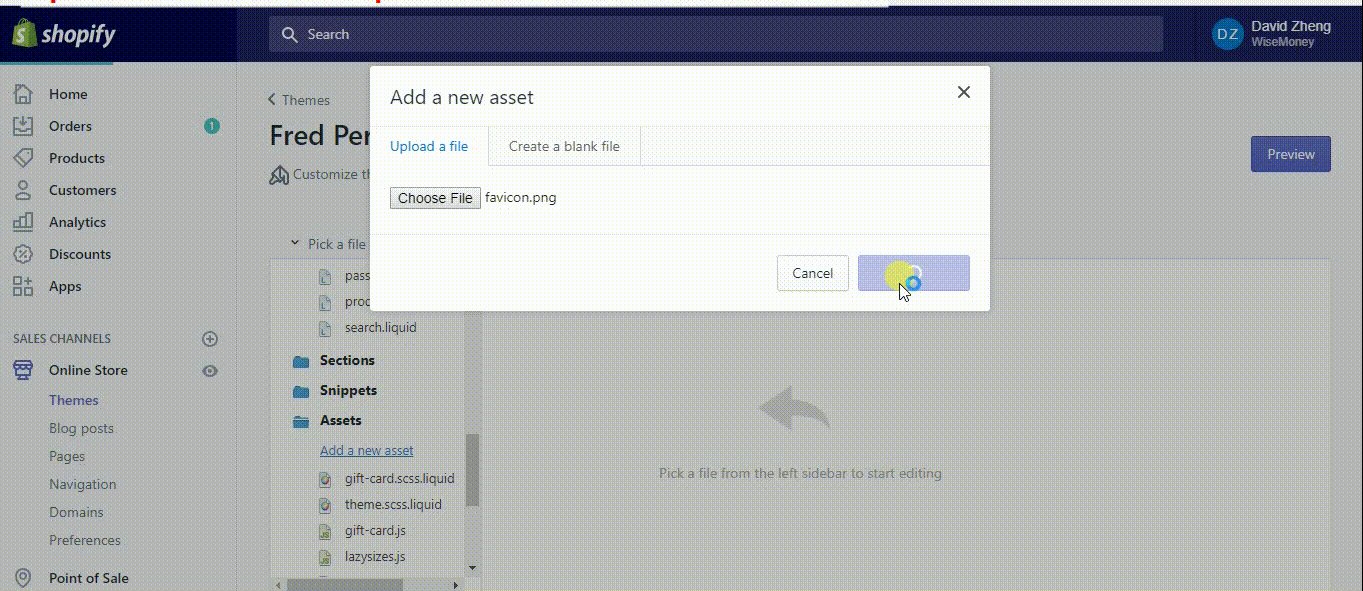
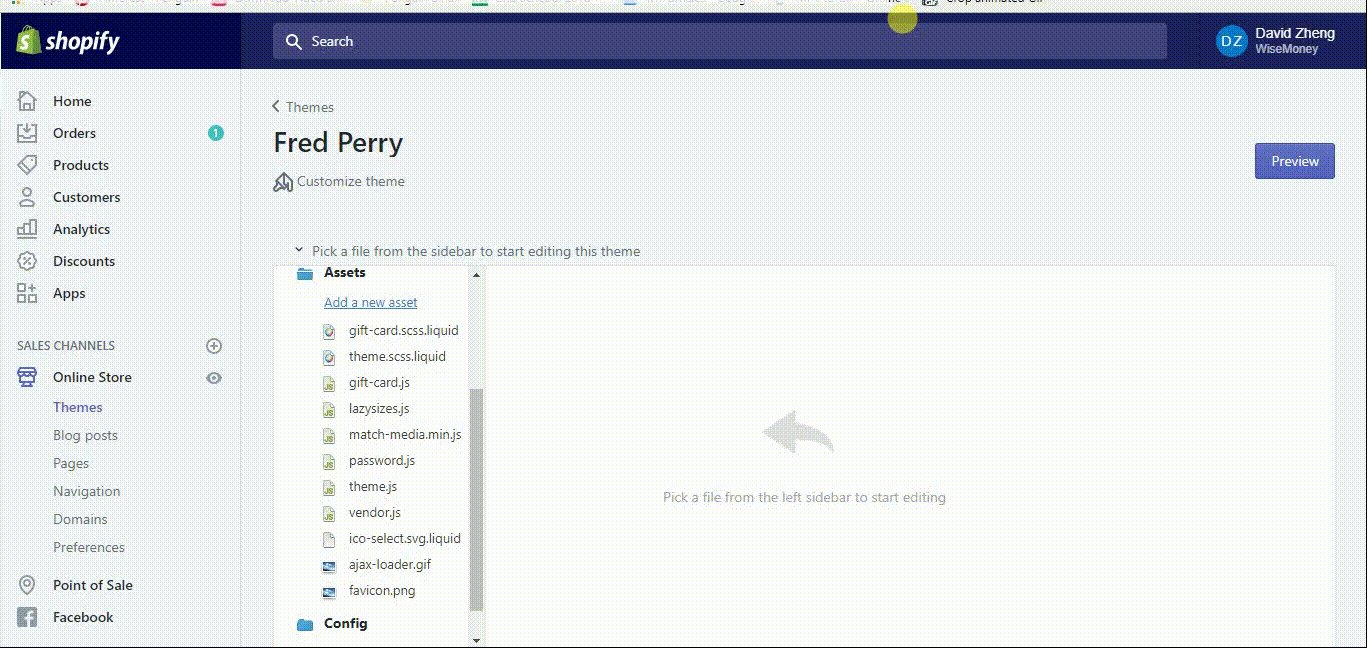
Scroll down and click “Assets” then click “Add New Asset” the upload your favicon image then click “Upload Asset”
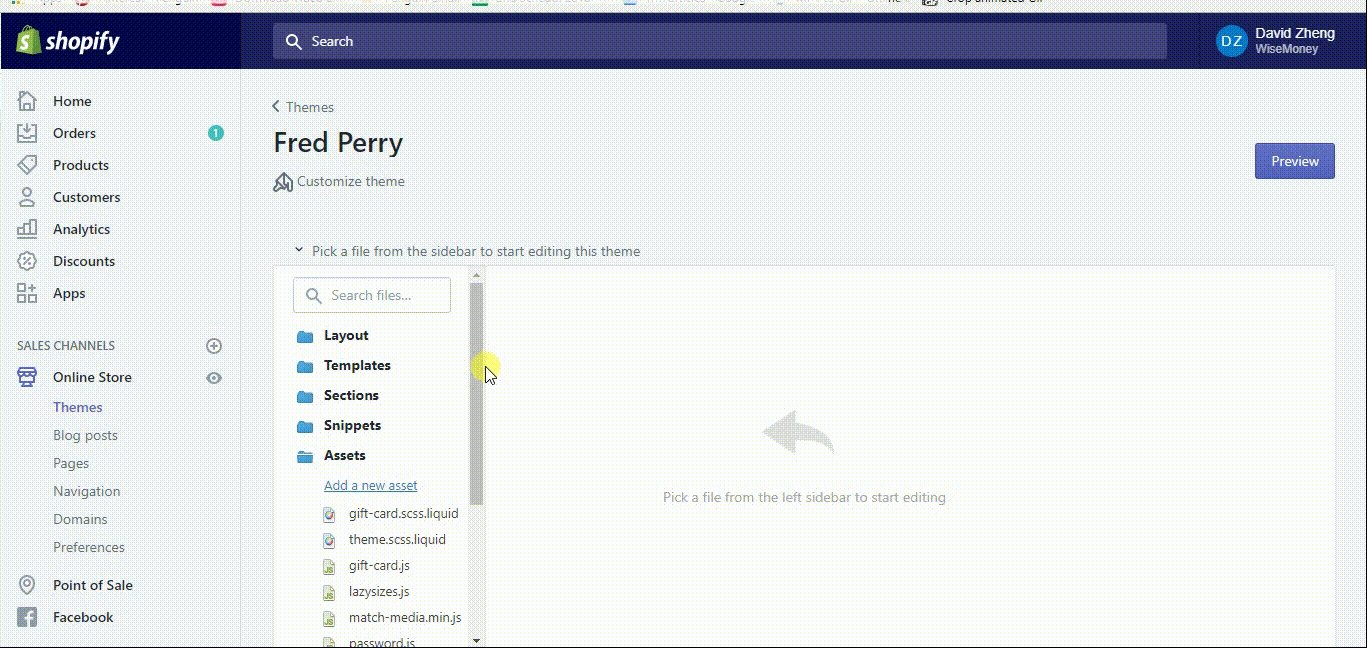
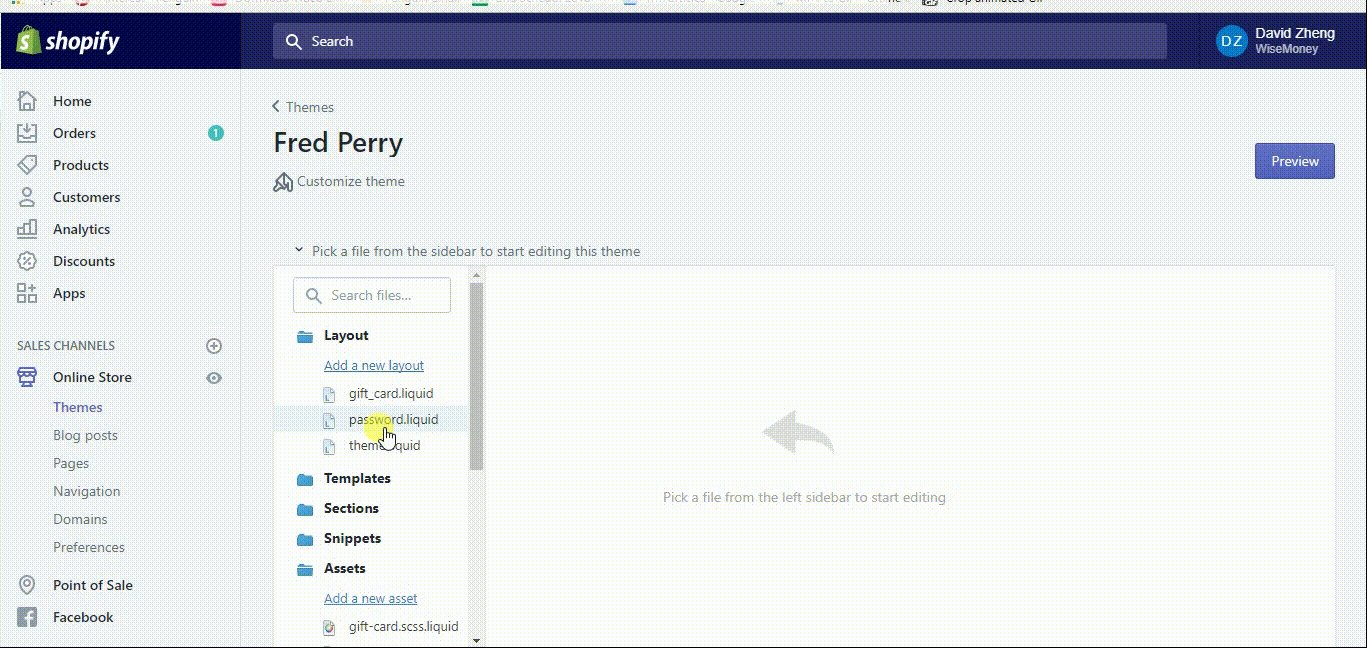
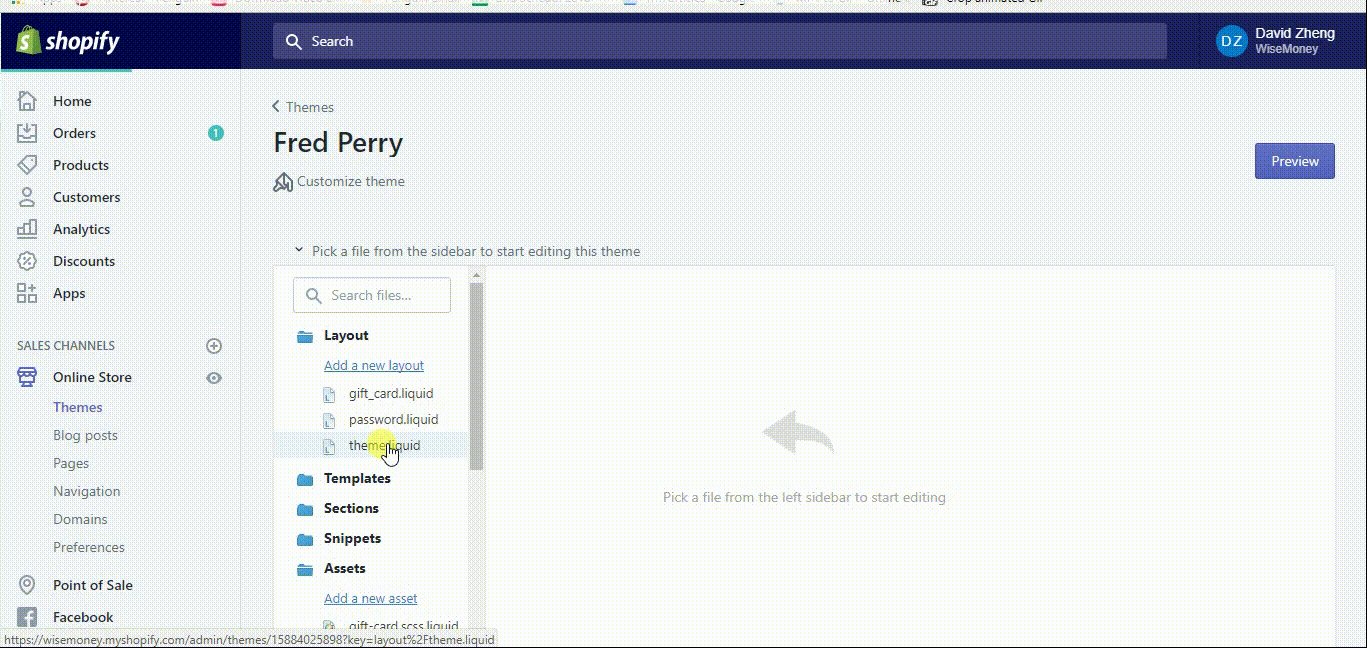
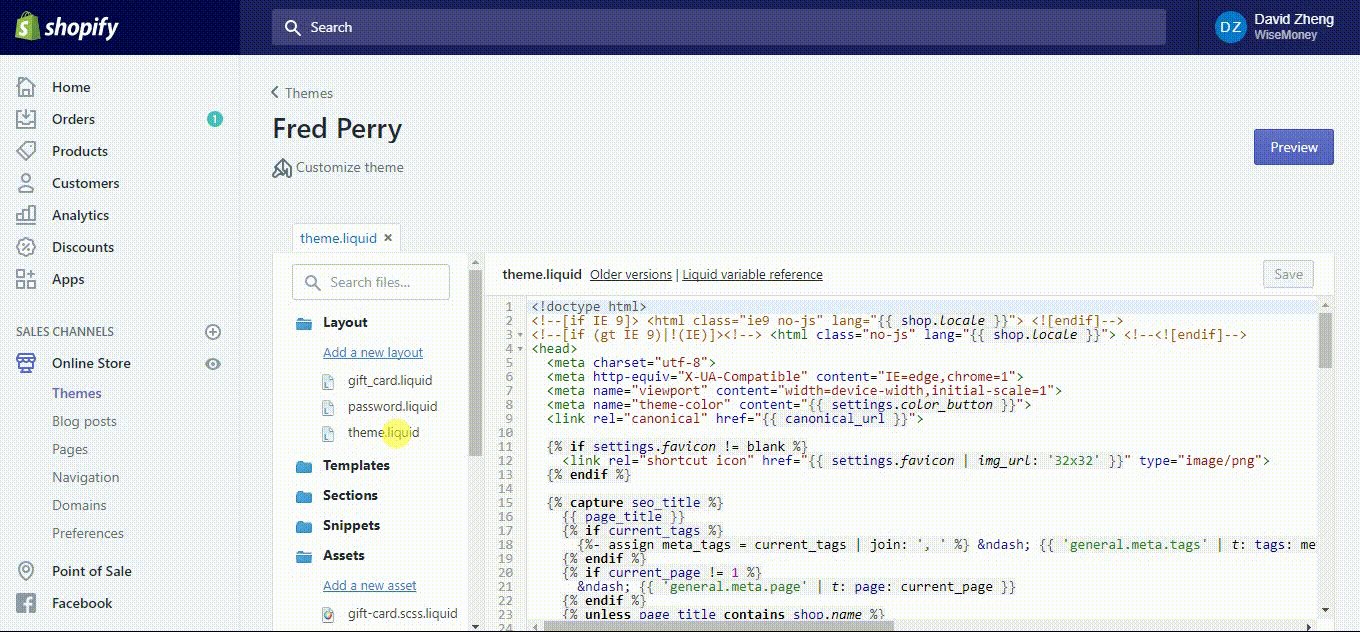
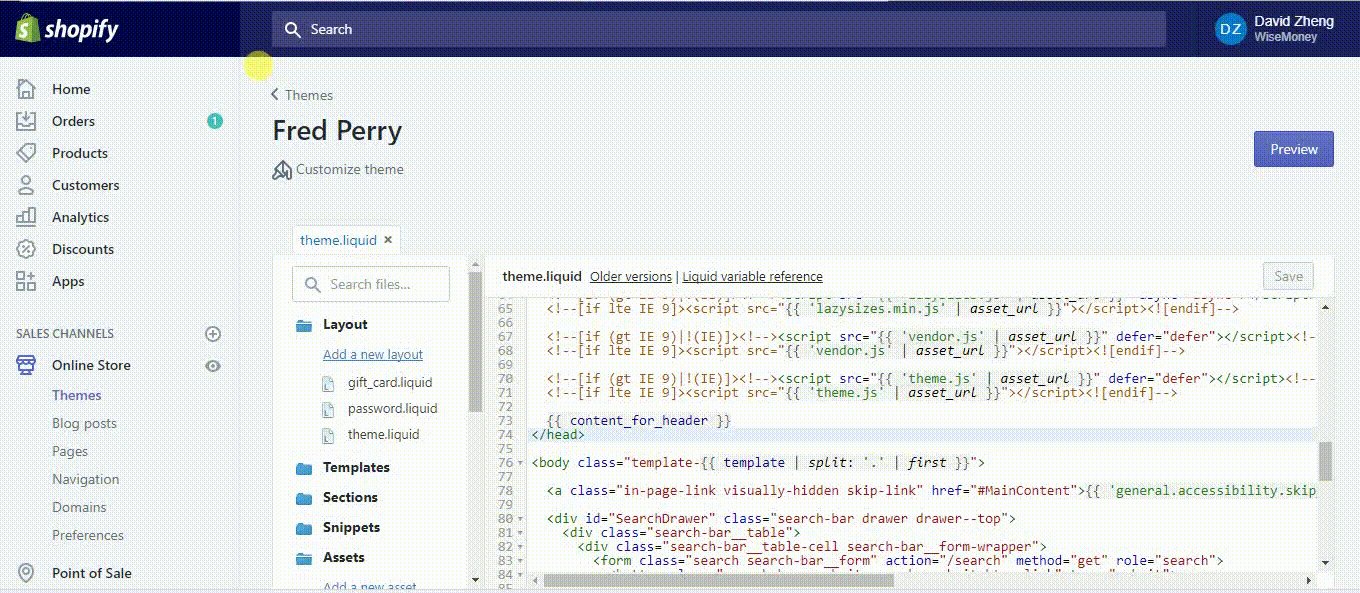
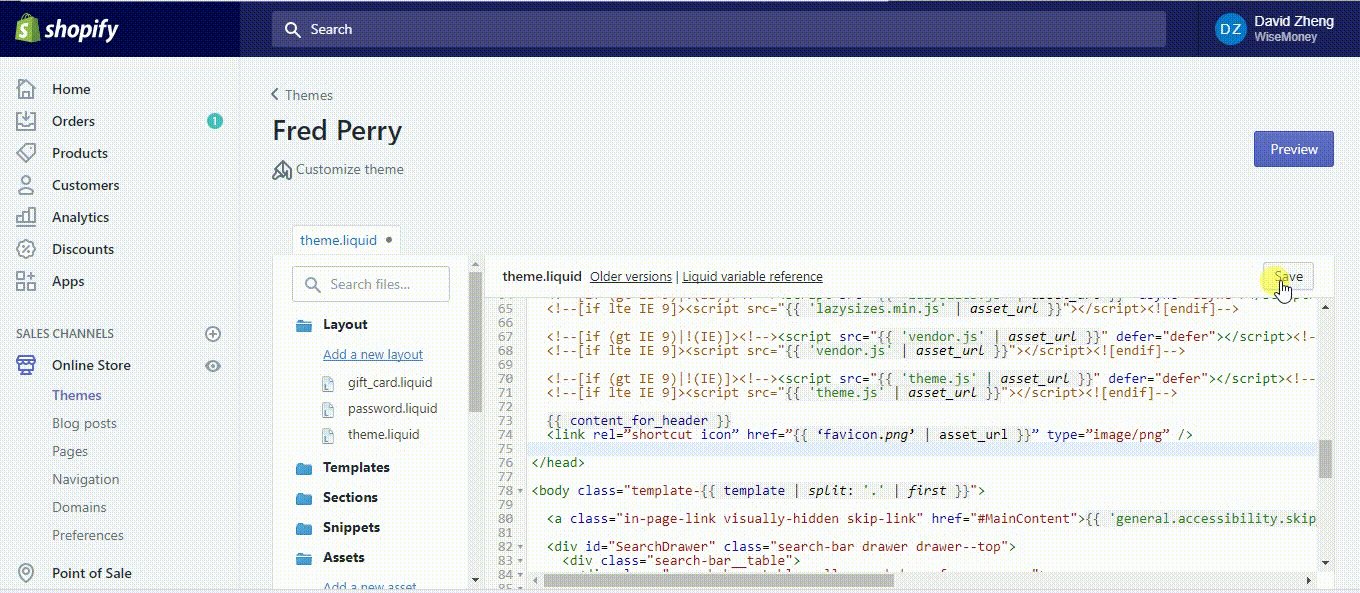
Once you’re done uploading, find the file that says theme.liquid under Layout folder
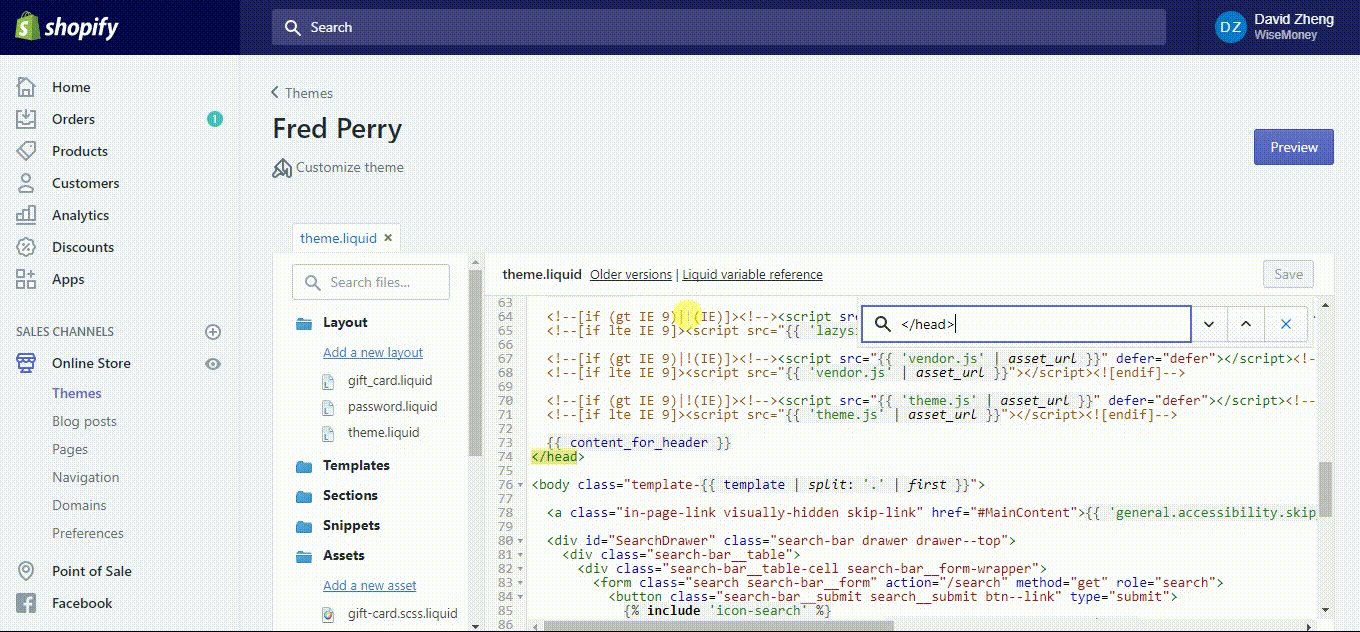
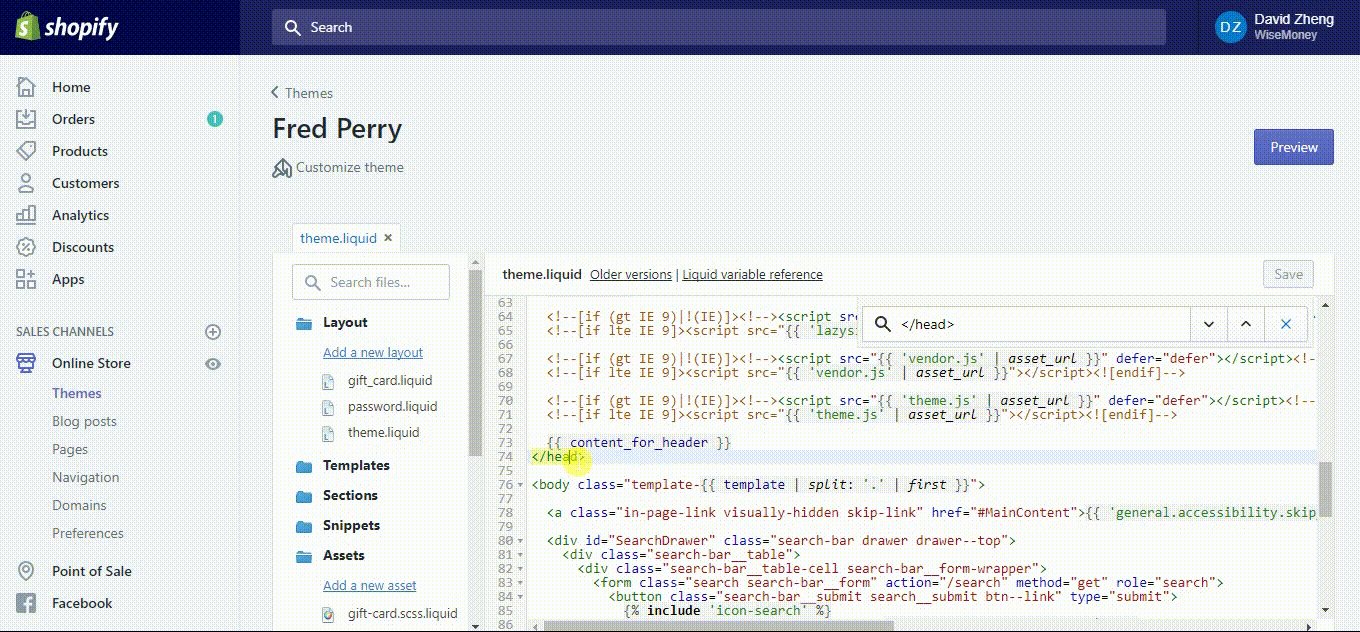
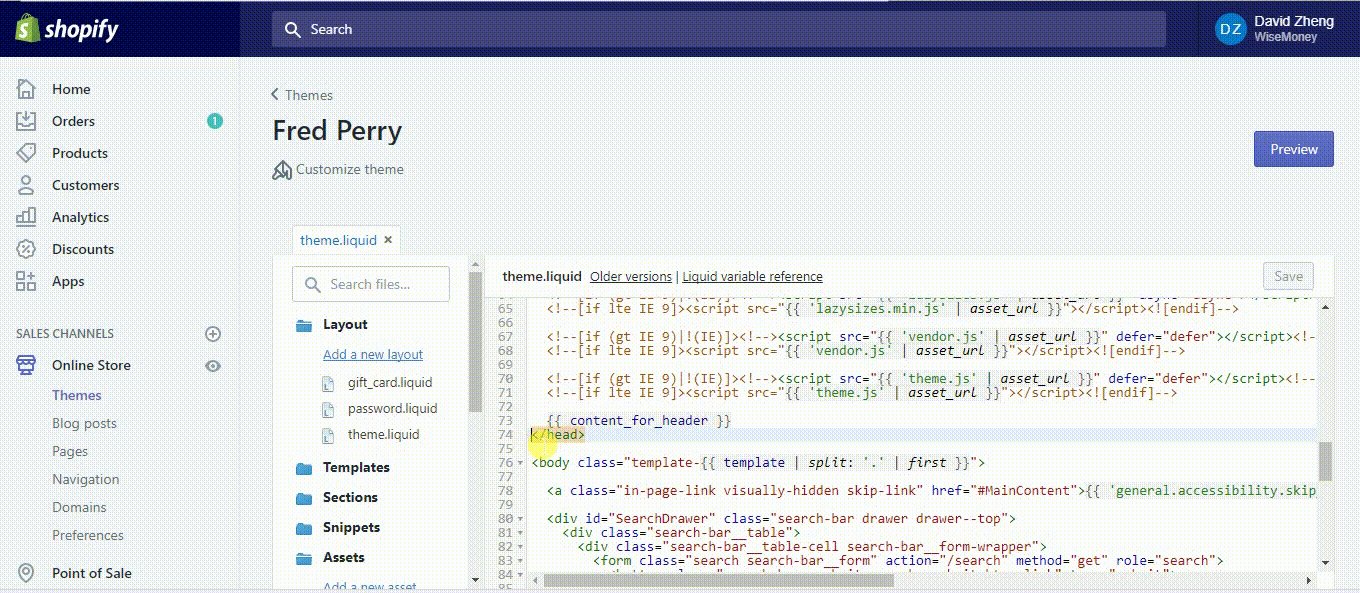
Find this code on the file: </head>
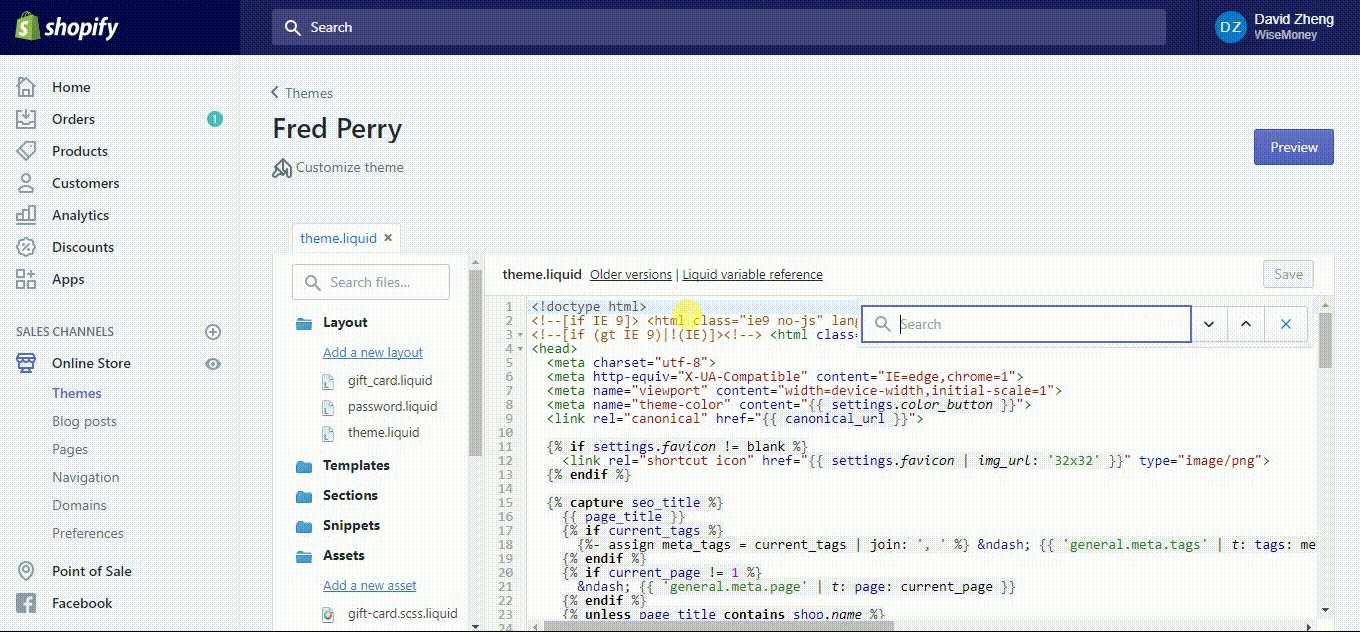
Press ctrl + F to search
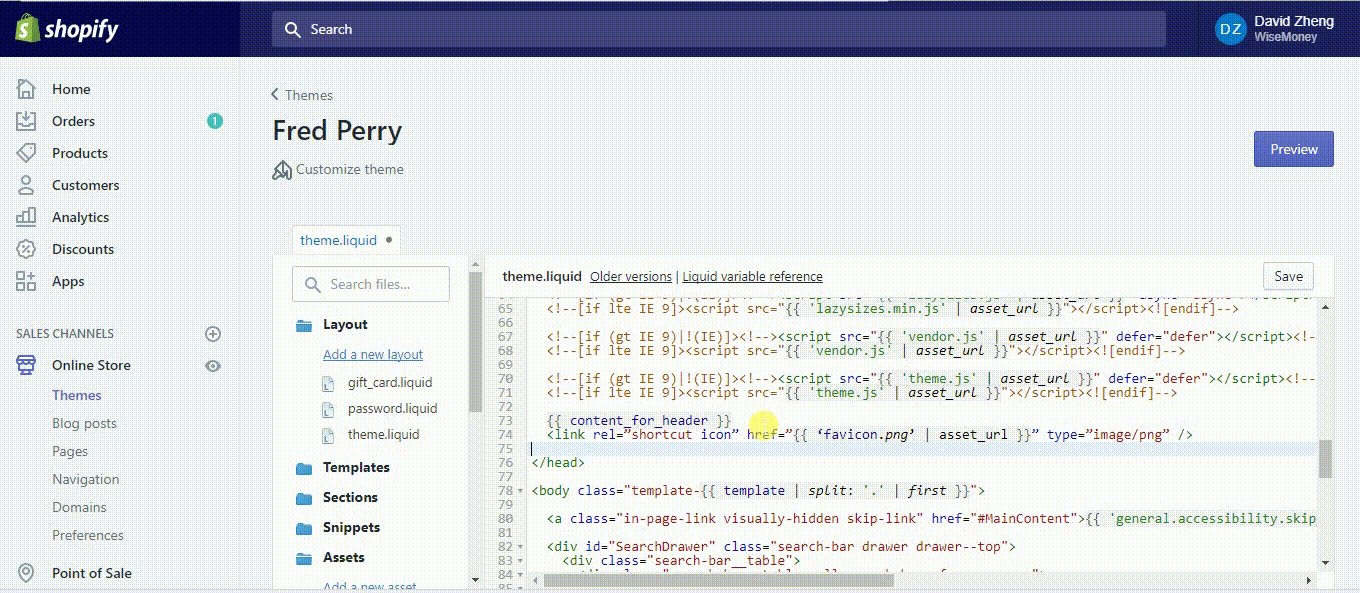
Above the </head> tag, paste the following code. Replace “favicon.png” with favicon.ico in that code if necessary.
<link rel=”shortcut icon” href=”{{ ‘favicon.png’ | asset_url }}” type=”image/png” />
Once you click save, your favicon should now show on your site.
Here are some key points to keep in mind when it comes to adding a favicon to your Shopify website:
Reasons to add a favicon to your Shopify site:
- Improves branding and creates a more professional look for your website
- Helps users quickly identify your site and its purpose
- Makes it easier for users to find bookmarked pages in their archives
- Enhances the user experience and can increase the chance of returning visitors
- Adding a favicon is a small but important part of website design that can greatly enhance the user experience
- While a favicon is not necessary, it can improve the overall look and feel of your website and make it more memorable for users
Tips for adding a favicon to your Shopify site:
- Use a 16×16 pixel image of your logo for the favicon
- Name the file with extensions of either “favicon.ico” or “favicon.png”
- Customize the favicon to match your brand’s colors and logo
- Consider adding the favicon directly to the theme code to ensure it appears correctly on all devices and browsers
- Make sure to test the favicon on different devices and browsers to ensure it appears correctly








Comments