Introduction
In this post, we will go over how to identify the most common index errors (considered by Google) and fix them.
The most common errors are the following:
- 404 Errors
- Duplicate Title Tags
- Duplicate Meta Description
- Duplicate Content
I. Identify all the errors.
Screaming Frog SEO Spider is a desktop software that crawls your website exactly like Google to identify key onsite SEO elements. Screaming Frog offers filters for common SEO issues (such as indexation errors.)
Step 1: Download and install Screaming Frog SEO Spider.
The free version allows you to crawl up to 500 pages, which is more than enough for most websites. However, you should consider purchasing the licensed version if you own a larger ecommerce site.
Tip: If you’re “frugal”, you can use the free version to crawl sub parts of your site. So instead of putting in the root domain, you can plug in each sub directory of your site individually. (yourstore.com/category)
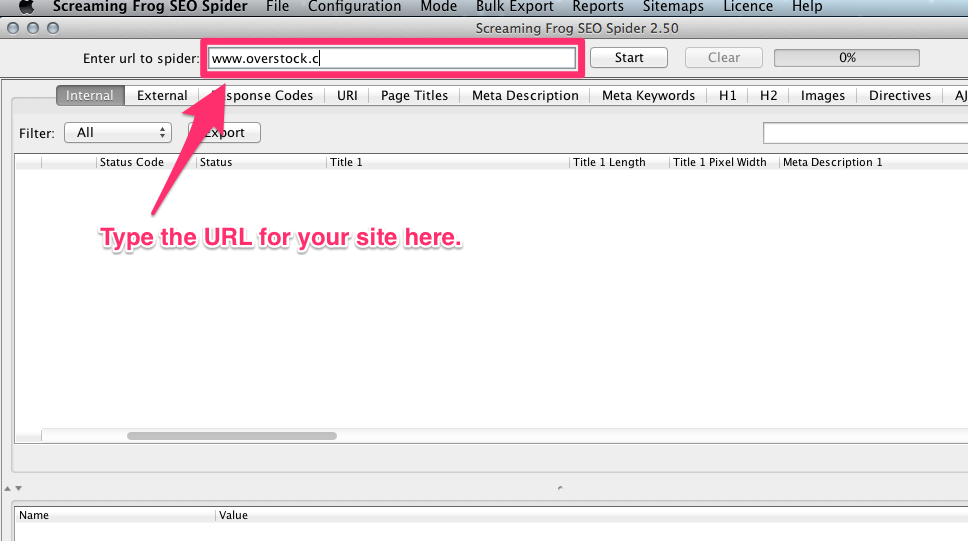
Step 2: Type in your URL to the top bar next to “Enter your URL to spider:” and click “Start” and wait for the spider to crawl your site.
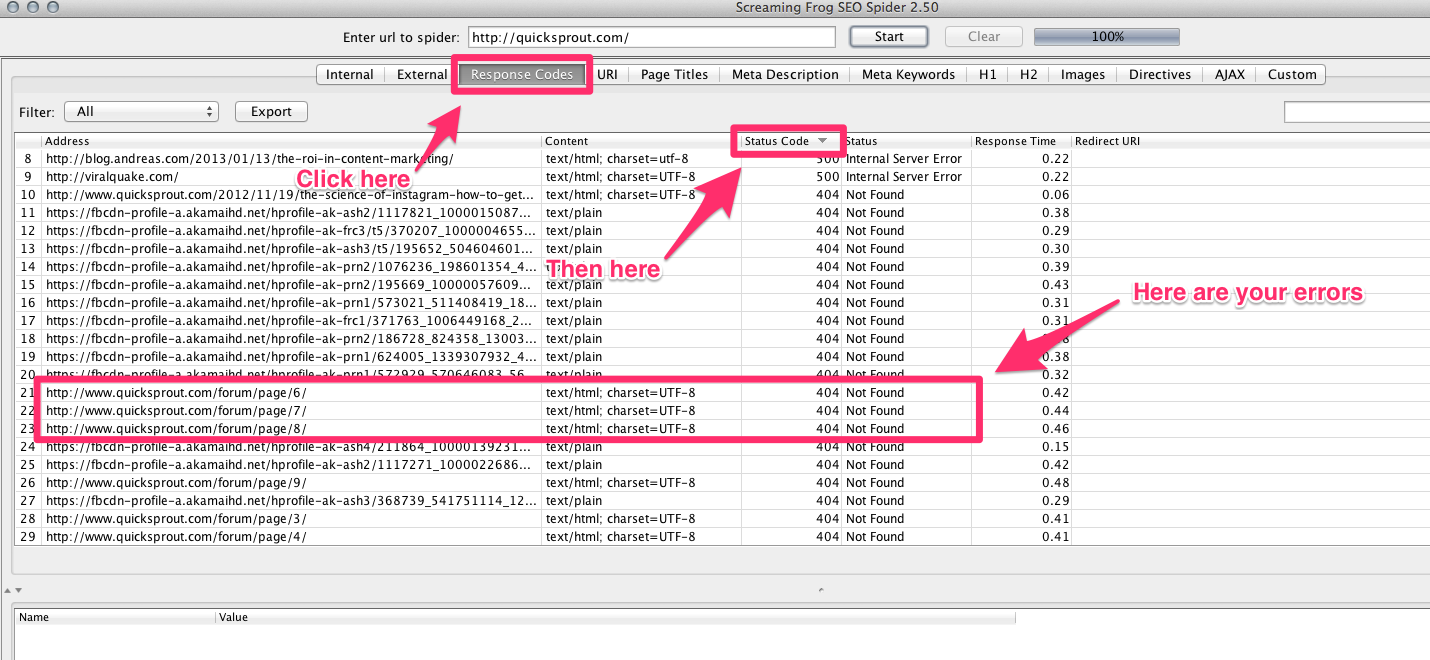
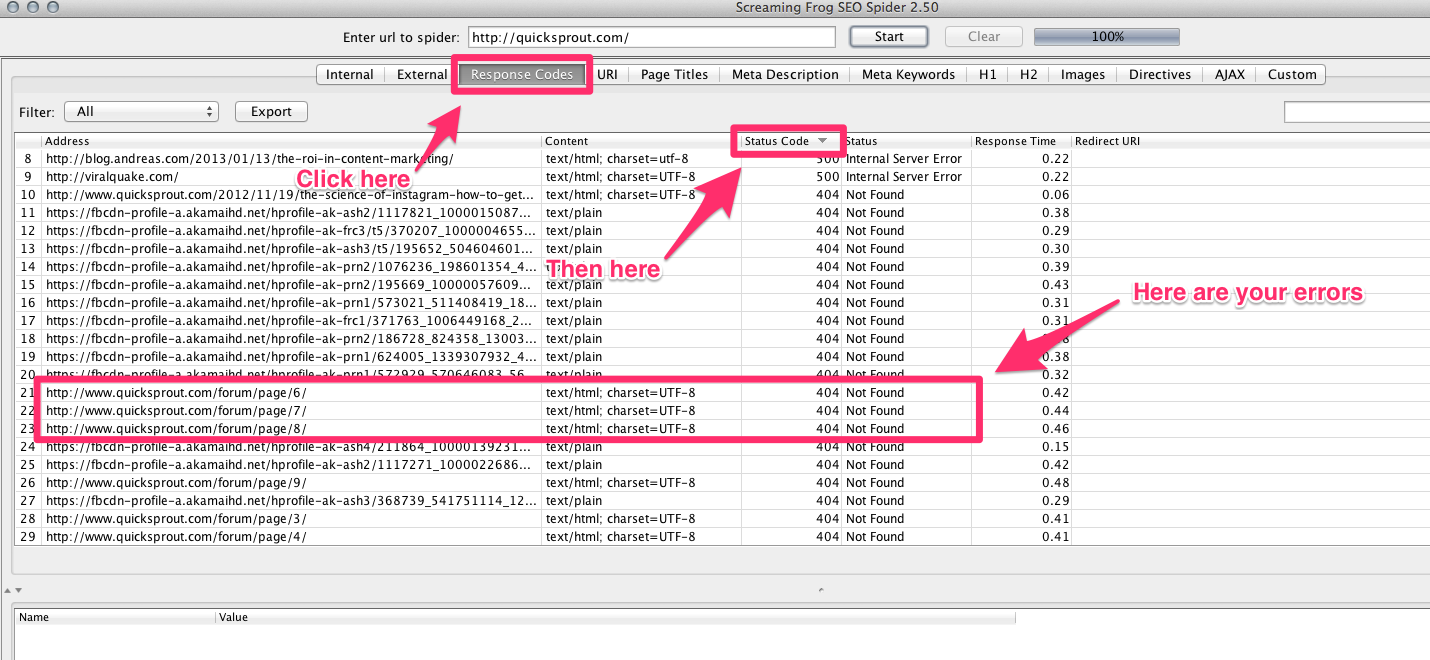
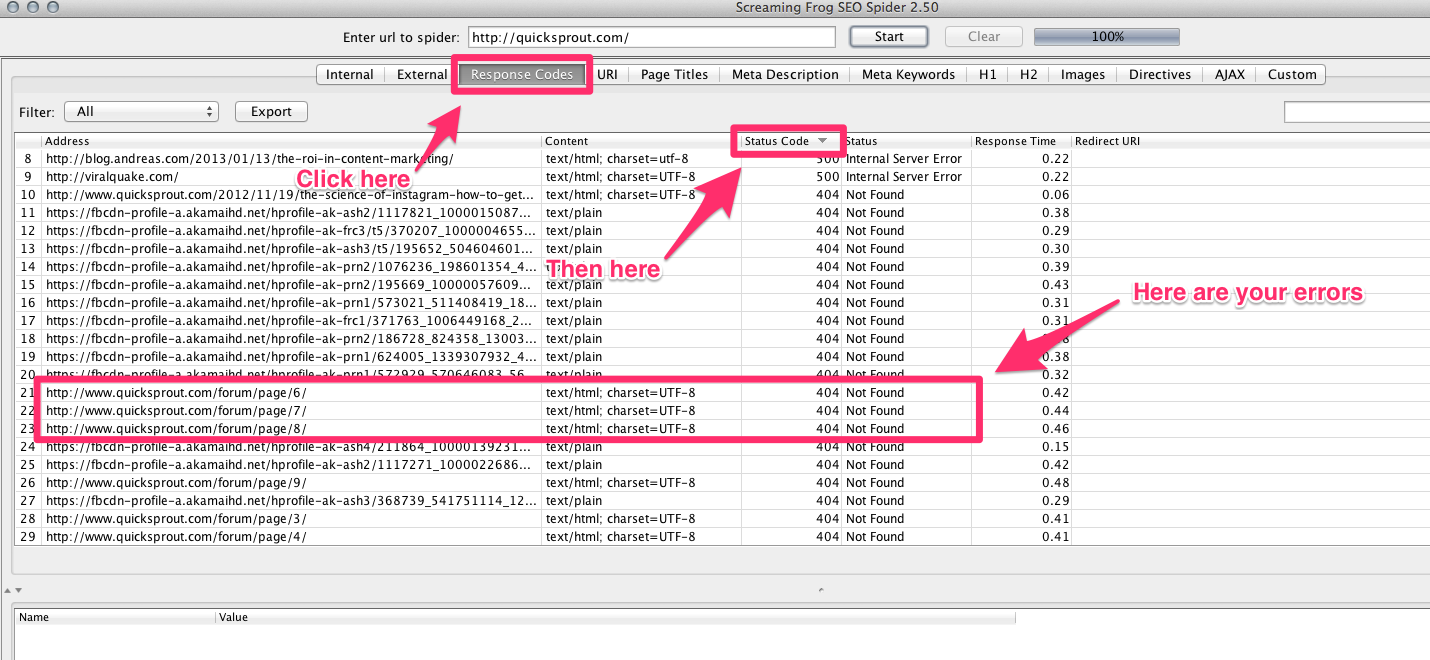
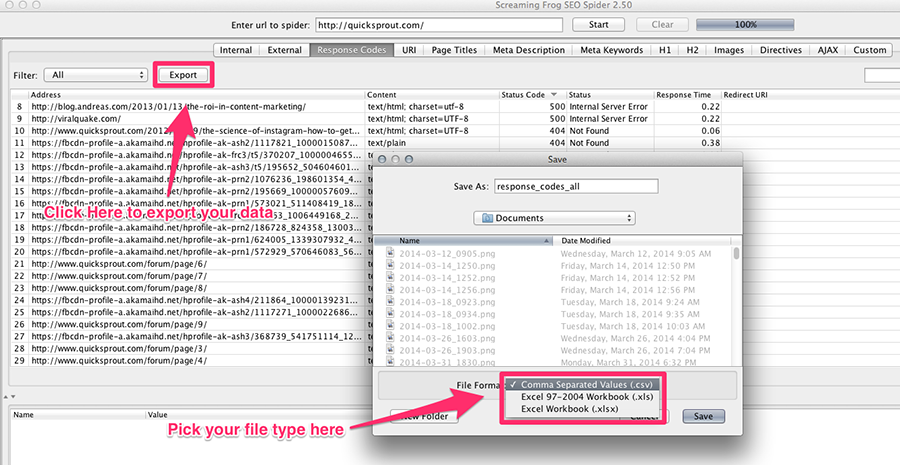
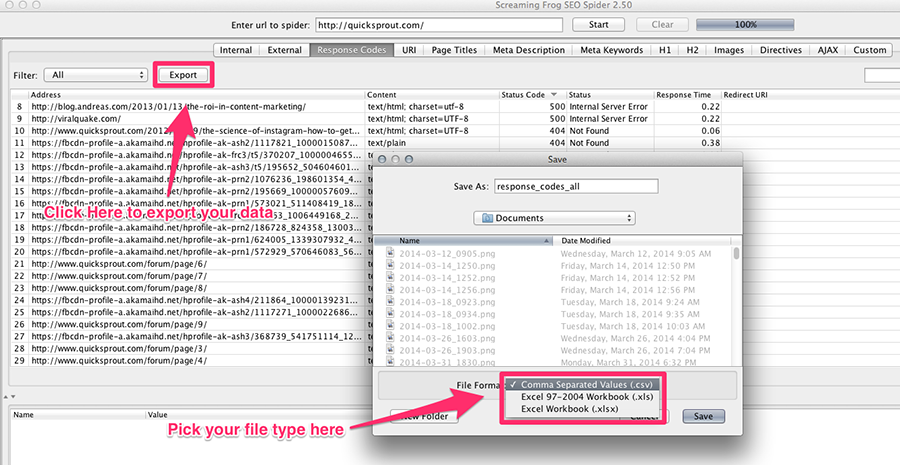
Step 3: After it has crawled your site, you can begin sorting any 404 errors.



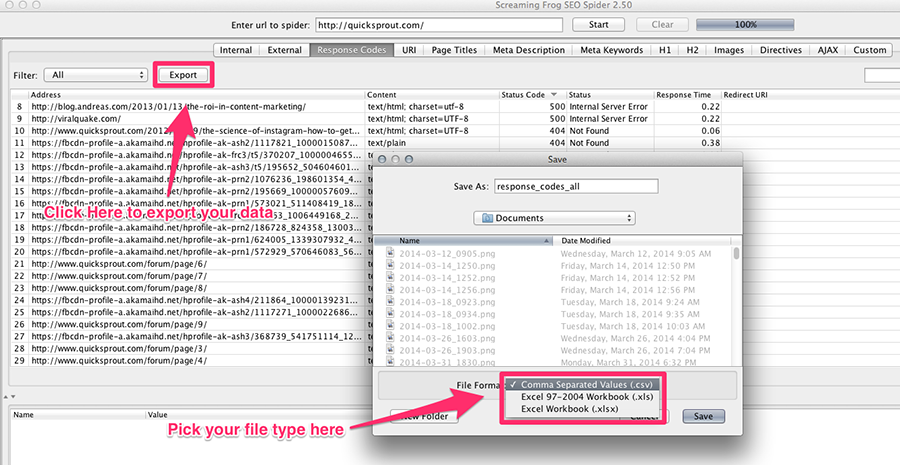
Step 4: Export your data as either a .CSV or Excel spreadsheet.



Use this spreadsheet template to organize them.
II. How to fix 404 errors on Shopify:
You will have compiled a complete list of broken links to fix. The should use a “301 redirect” from any broken URL to a new relevant page that is still live.
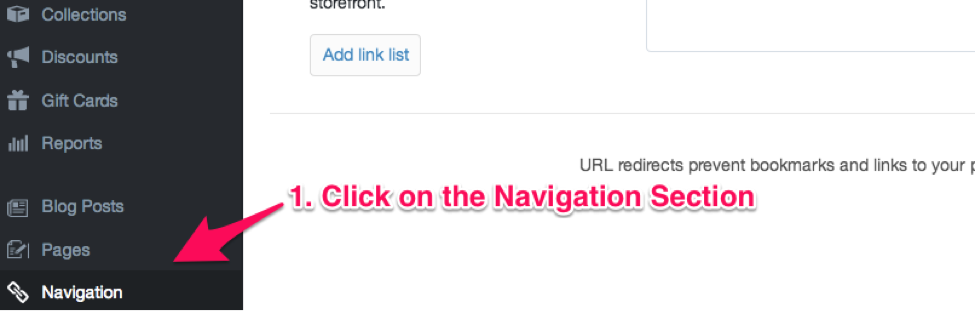
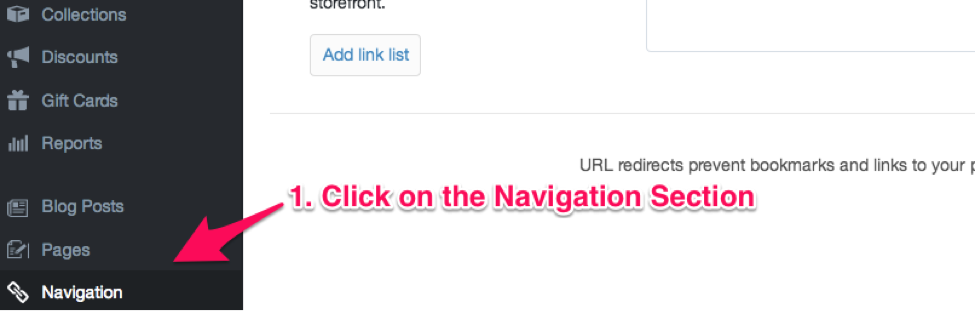
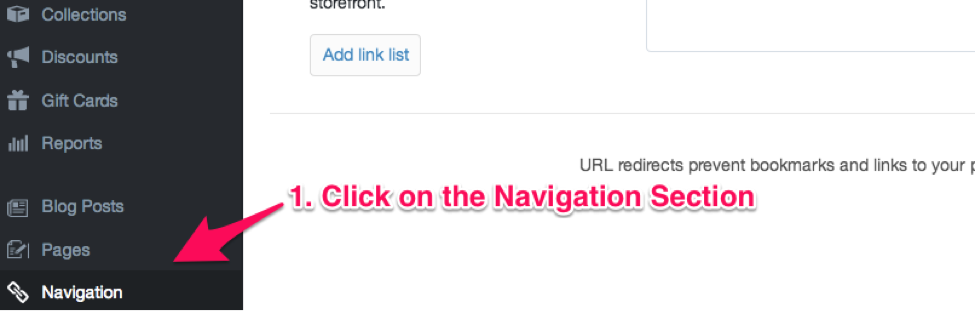
Step 1: Click on the navigation section.



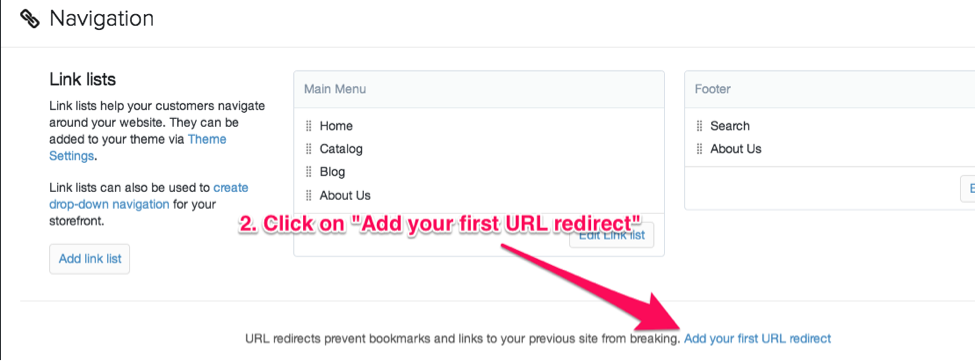
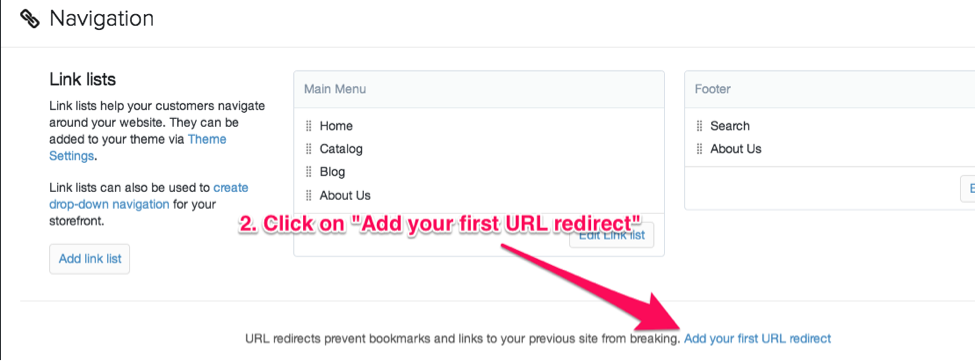
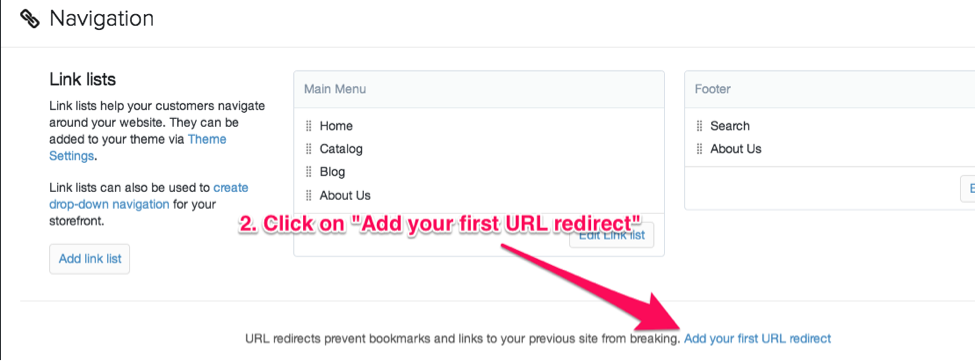
Step 2: Click on “Add your first URL redirect”



Step 3: Add current url and where you want to 301 redirect to.



There are usually two common instances where 301 redirects are needed:
1. Migrating to Shopify from another e-commerce platform
If you’re migrating to Shopify from another ecommerce store, you’ll need to set up 301 redirects to preserve your previous site’s SEO, because the URL structure is different.
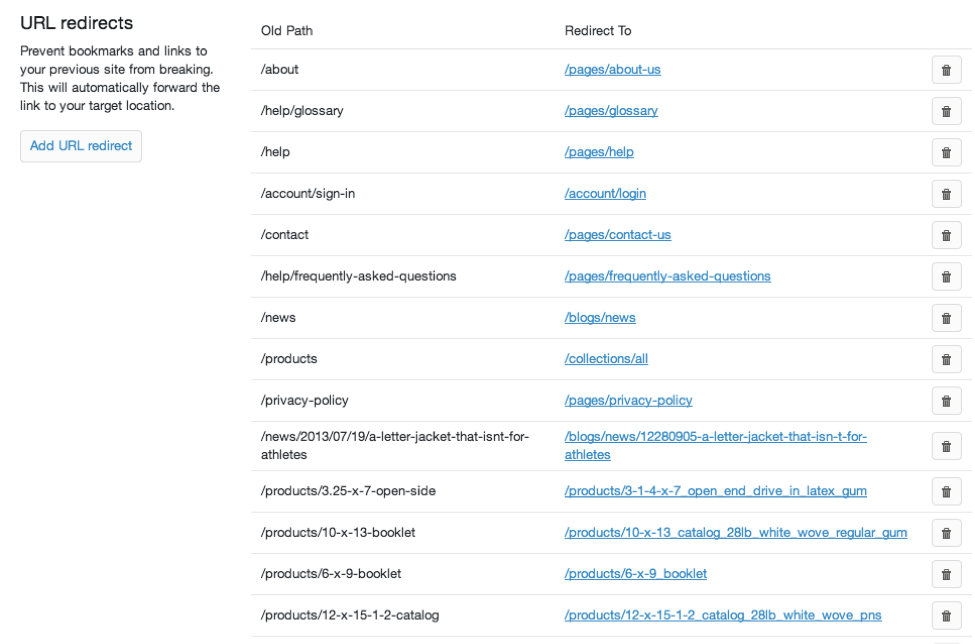
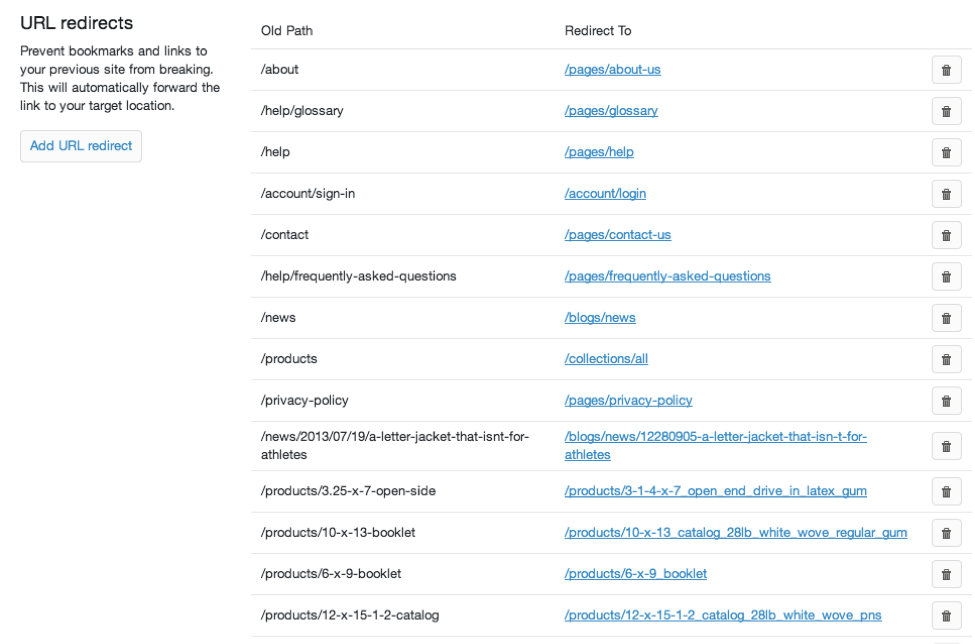
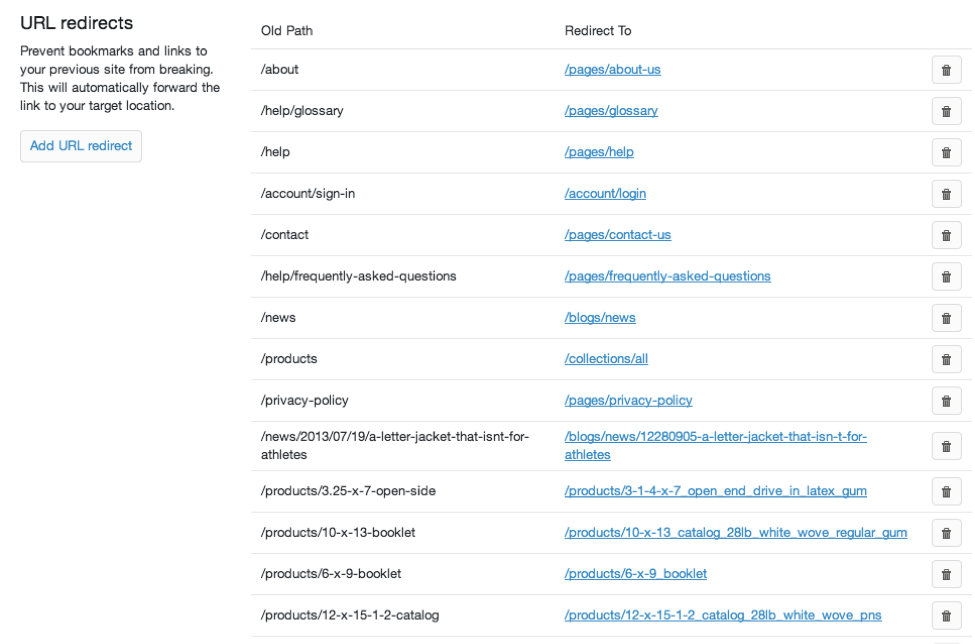
For example, when Letter Jacket moved their store from Shopify, the URL for their list of products changed from: https://www.letterjacketenvelopes.com/products
To the new URL: https://www.letterjacketenvelopes.com/collections/all
To prevent the broken URLs from impacting their search engine rankings, Letter Jacket set up 301 redirects pointing old indexed URLs to the new ones.
2. Using 301 Redirects to improve the URL structure for SEO purposes
Shopify’s URL structure is great for SEO, but there are ways to improve on it.
Here is the URL for one of Letter Jacket’s products is: https://letterjacketenvelopes.com/products/number_7_coin_regular_gum
They can setup a 301 redirect to do to change the URL to be: https://letterjacketenvelopes.com/envelopes/number_7_coin_regular_gum
. Note that this must be done for all products manually.
Tip: If you have too many broken links and you would like to avoid entering them manually, Traffic Control Bulk Redirects app lets you create redirects in bulk.
III. How to fix duplicate content
Option 1: Update the copy
When you have two pages with duplicate content, you can modify the copy of one of them.
Option 2: Delete the page and 301 redirect the URL to the original page.
You can also delete redundant pages you no longer need and redirect to the original content page URL. (See tutorial above for 301 redirect walk through in Shopify)
Option 3: Use Rel=Canonical
If you can’t delete the page or remove the content, use Rel=Canonical.
How to manually update Rel=Canonical destination URLs.
Shopify adds the canonical URLs automatically, but sometimes the auto generated tags are pointing to the wrong URLs. You need to manually edit to the code to change the destination URL.
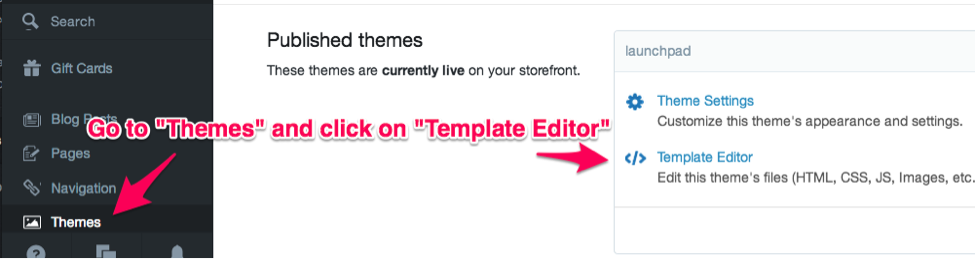
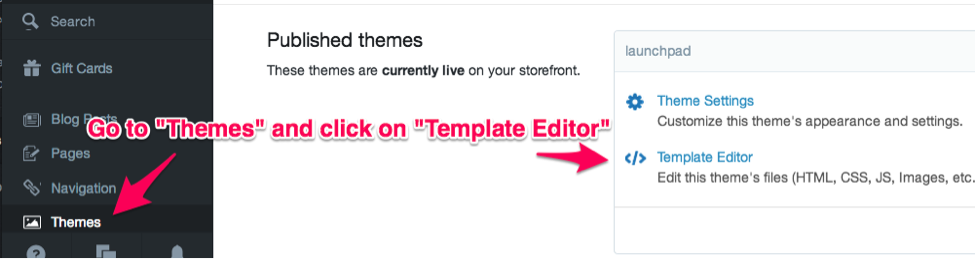
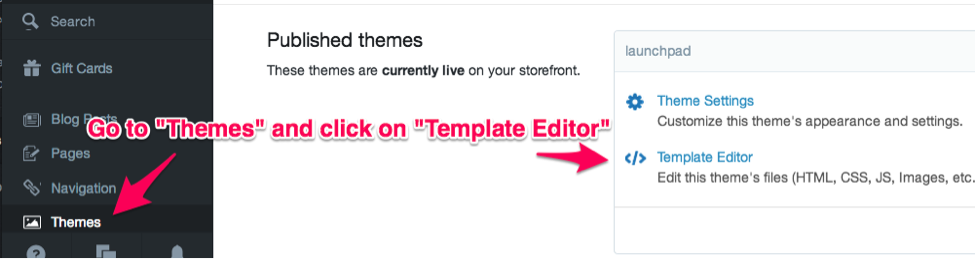
Step 1: Access the site code by going to the Themes section, then click Template Editor.



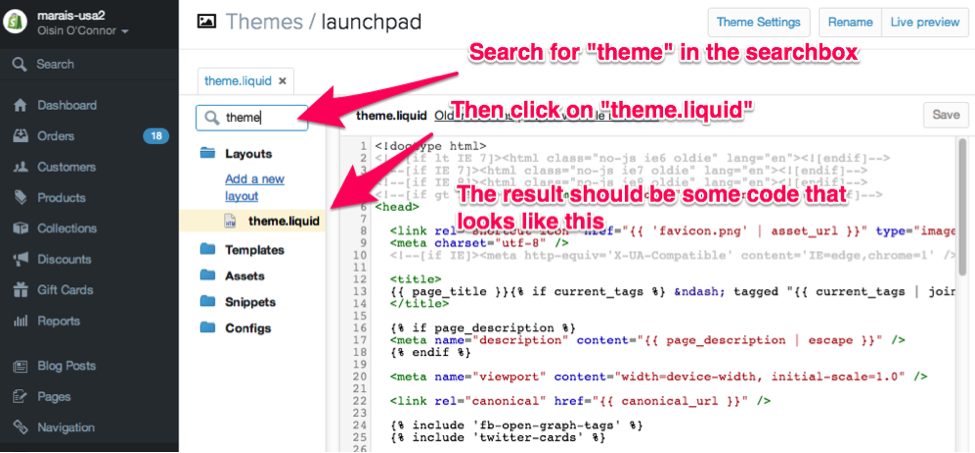
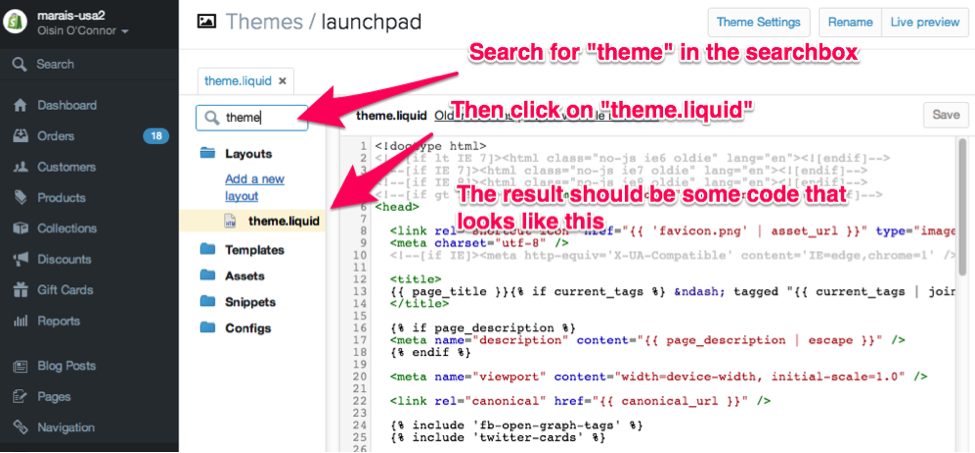
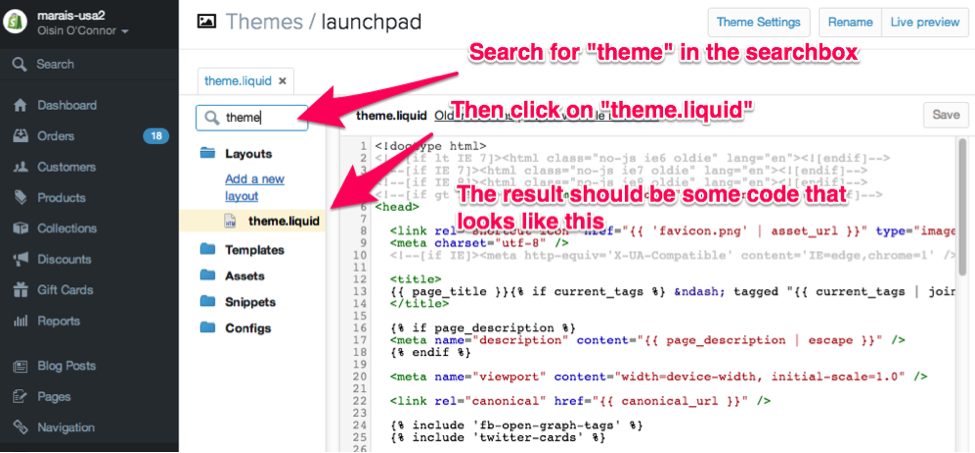
Step 2: Next, find the “theme.liquid” file by searching for theme in the search box, then clicking on the theme.liquid text. The result should look like this



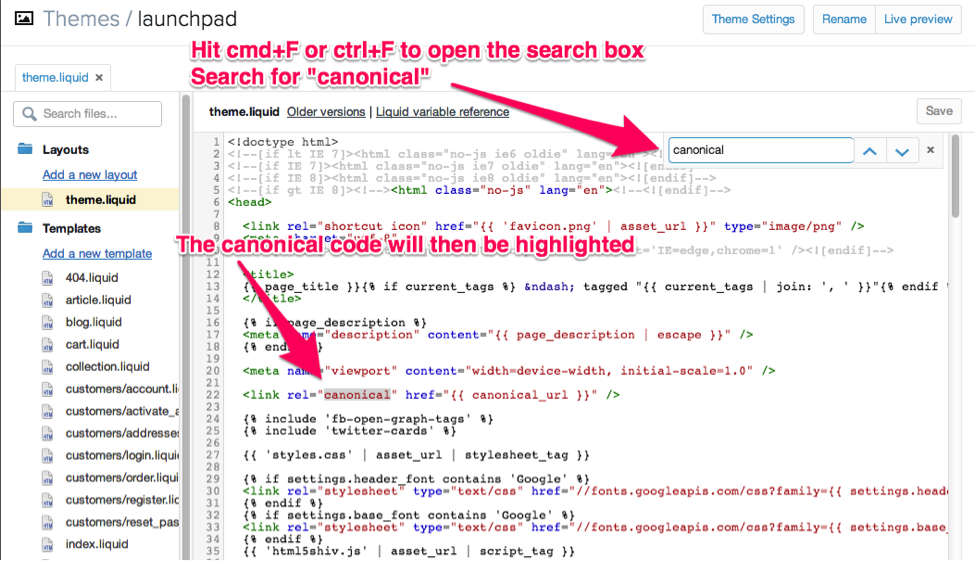
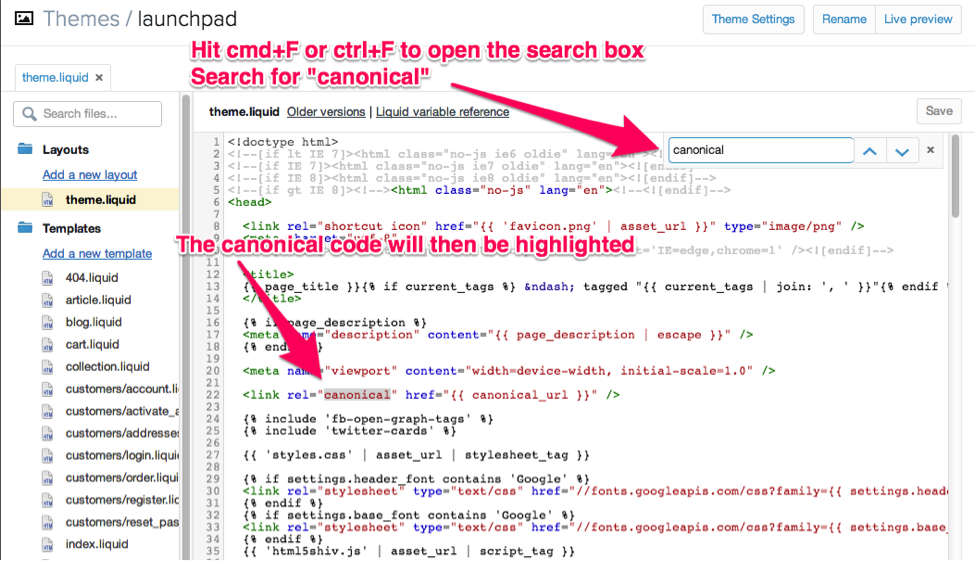
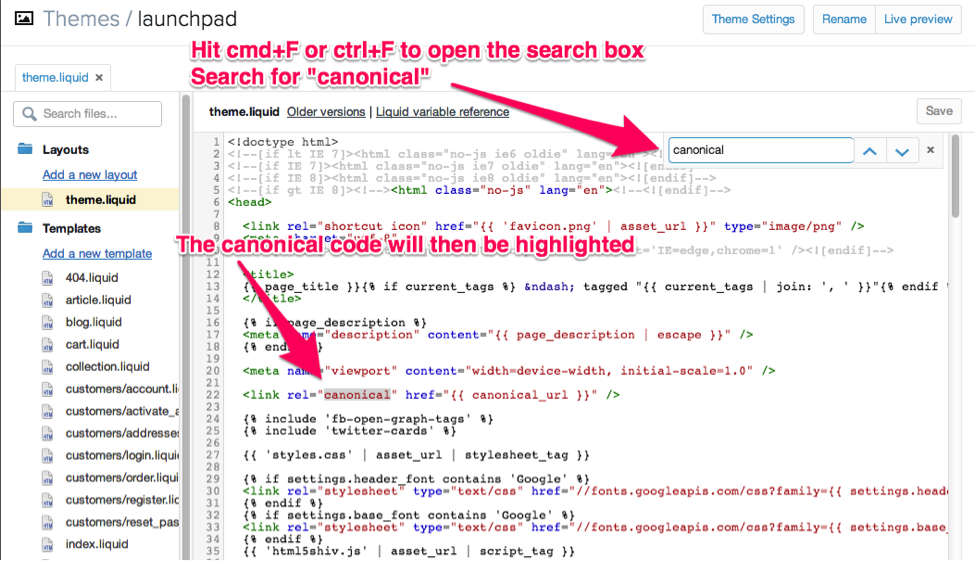
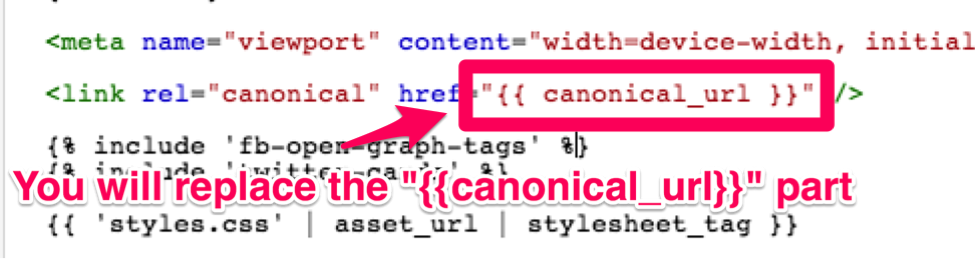
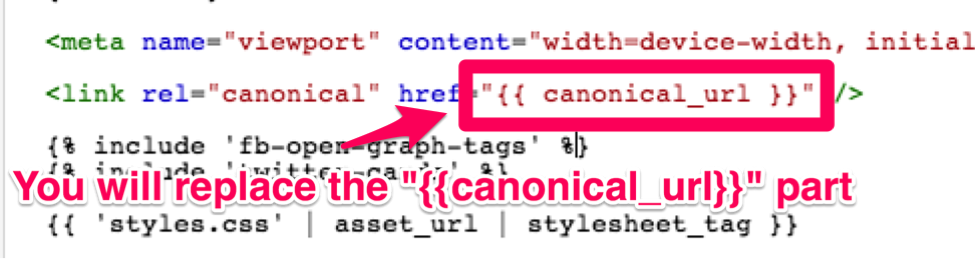
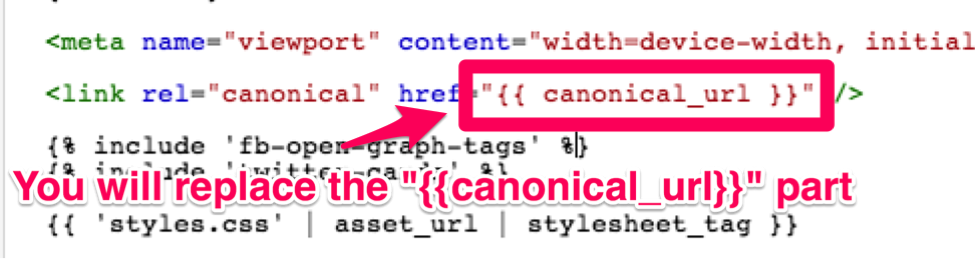
Step 3: Search for the canonical code by using either cmd+F or ctrl+F and typing “canonical” in the search box. The canonical code should then be highlighted and it should look like this:
<link rel=”canonical” href=”{{ canonical_url }}” />



Step 4: Within the canonical tag, look at the part that says {{canonical_url}}. Shopify provides automatically and you will need to replace it if it isn’t correct.



Time to get started! If you have any questions shoot us a comment below. We’re happy to help!


Comments