Facebook is the largest social media network in the world with 1.28 billion active users today. Therefore, making your pages easily shareable will improve the chances of your customer sharing your product (word of mouth).
A great way to do this in your Shopify store is to add Facebook’s native “Like” and “Share” buttons to your product pages, so it will take your customer the least amount of effort (1 click) to spread the word.
In this article we’ll show you step by step how to implement the buttons to your product pages.
How to add Facebook buttons to your page:
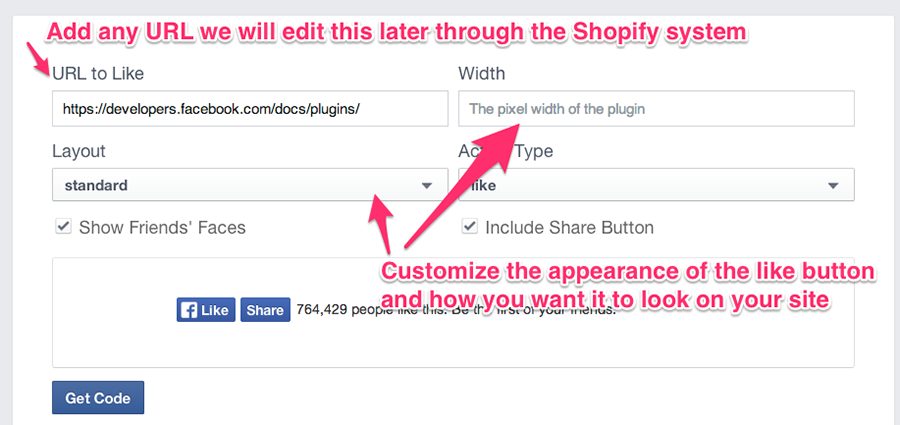
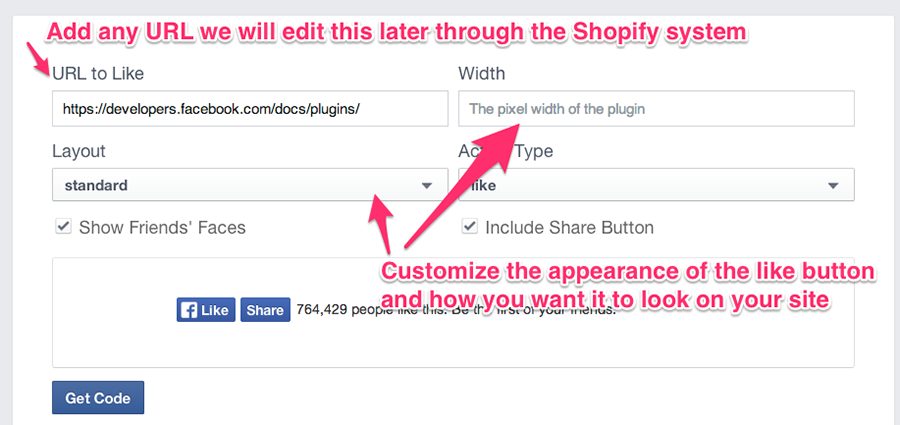
Step 1: Go to Facebook’s plugin section and select “Like Button”
Step 2: Customize the appearance and settings of the Facebook Like Button. Add any placehold url to the URL section.


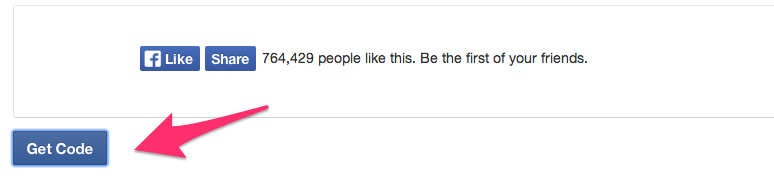
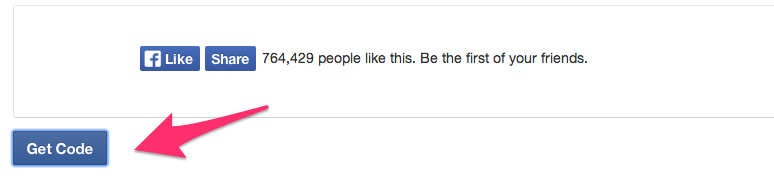
Step 3: Click “Get Code”


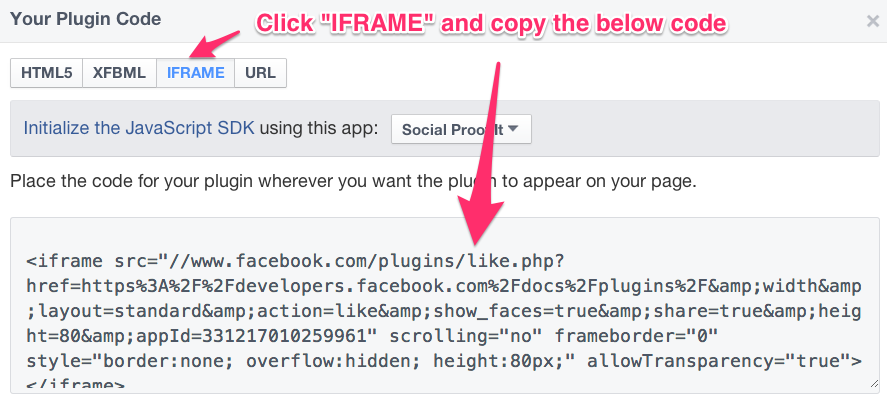
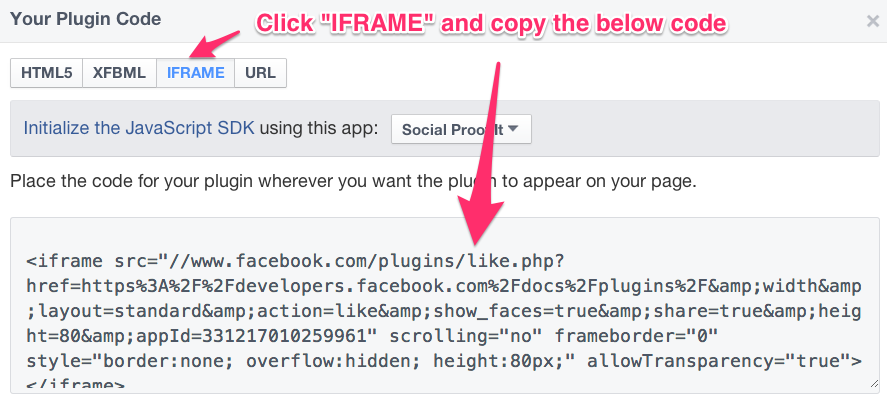
Step 4: Click “IFRAME” and copy the code at the bottom


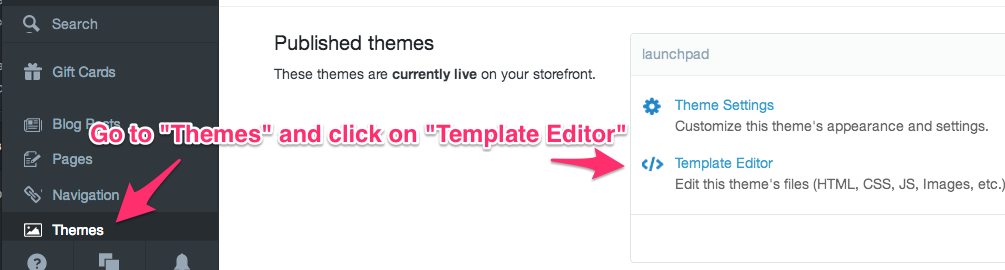
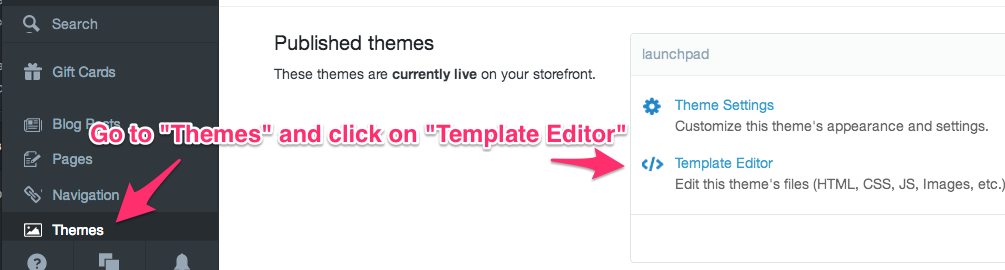
Step 5: Login into Shopify, go to Themes section and click “Template Editor”3


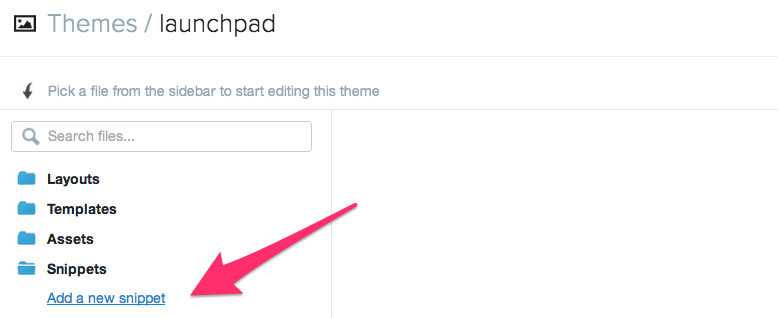
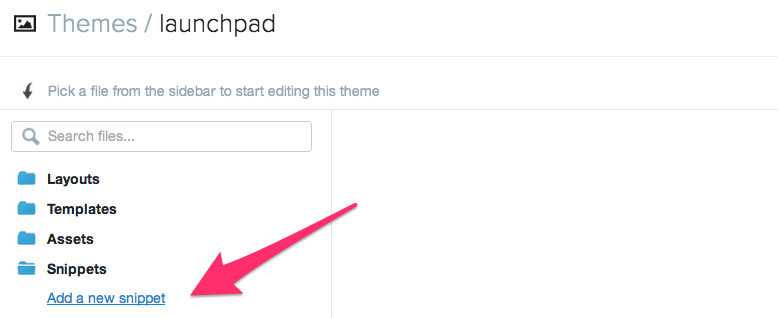
Step 6: Scroll down to click on the “Snippets” folder and click the “Add a new snippet” link


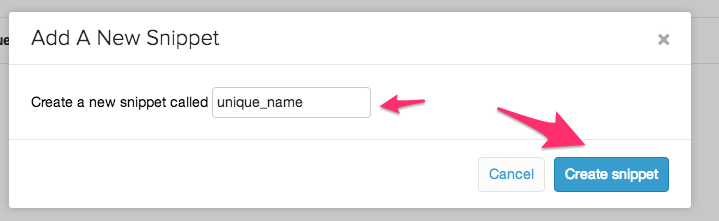
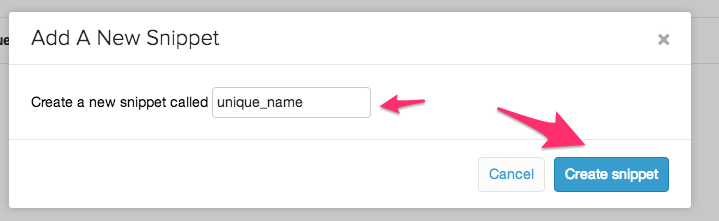
Step 7: Create a unique name for the snippet. You will be using this snippet throughout your site, so make sure the name is unique to avoid any confusion or syntax problems.


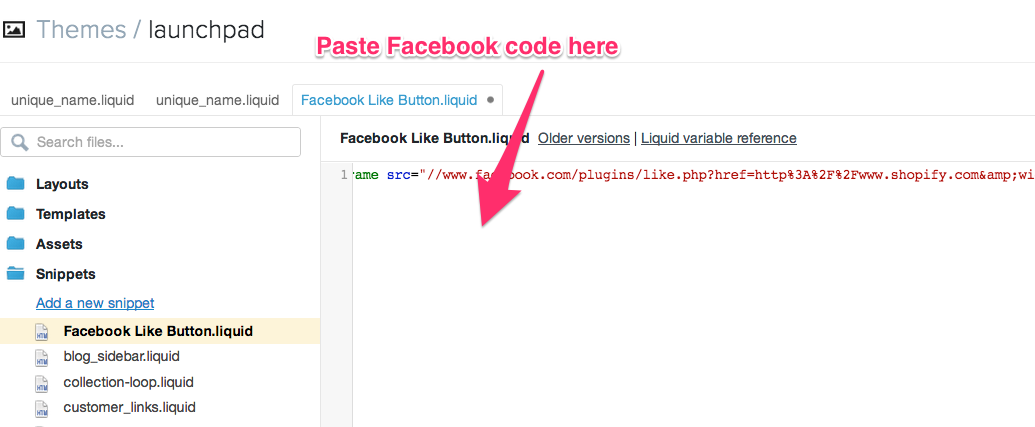
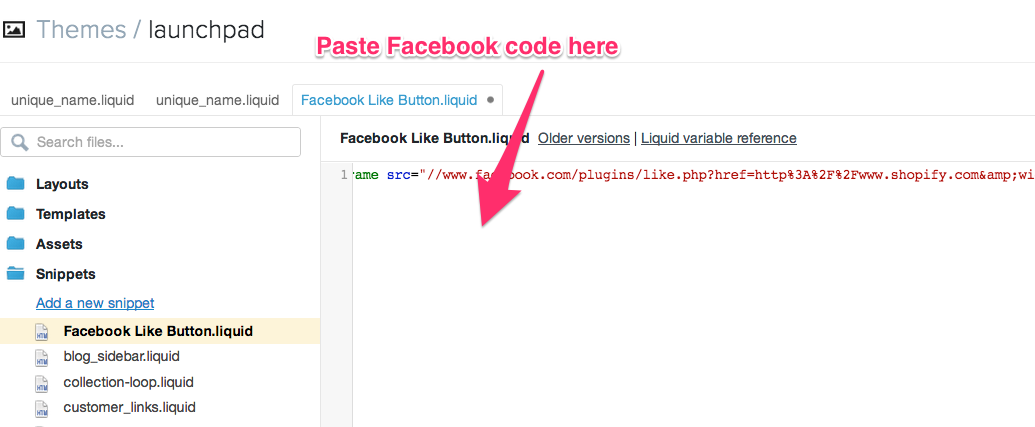
Step 8: Paste the facebook like button code into the text field and click save


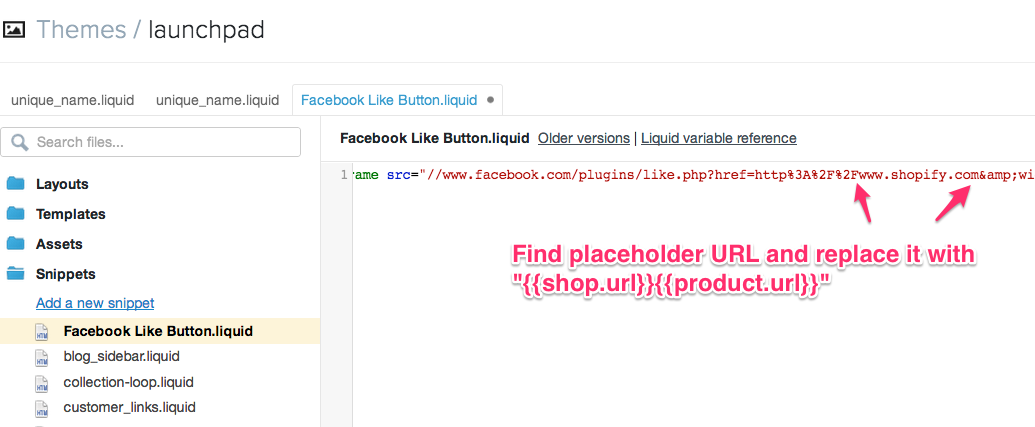
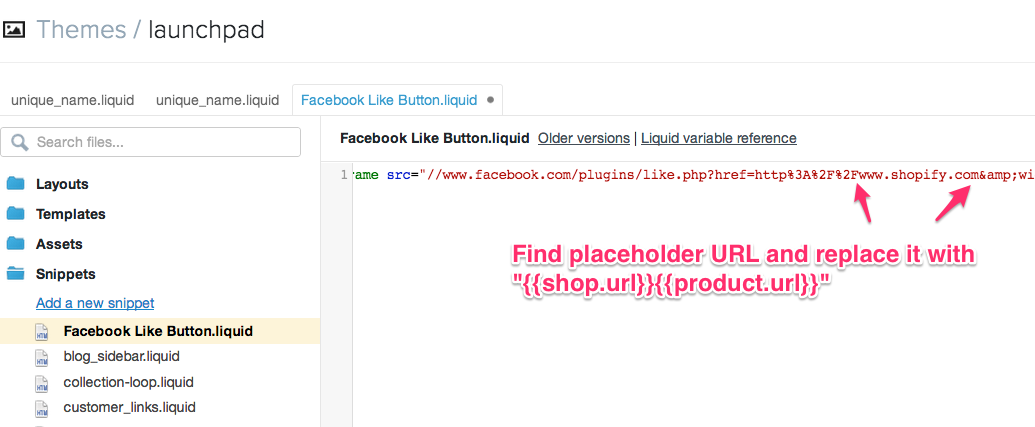
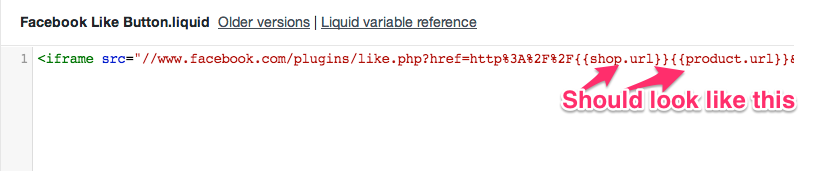
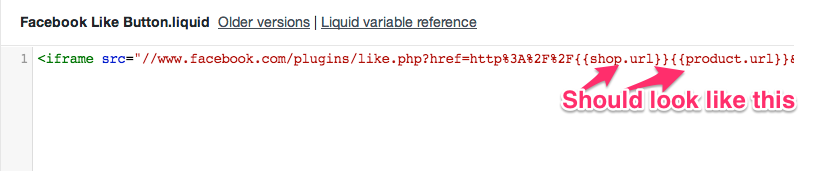
Step 9: Replace the placeholder url with “{{shop.url}}{{product.url}}” make sure to save when you are done. We used “www.shopify.com” for the placeholder URL in the example below .


Your code should look like this afterwards:


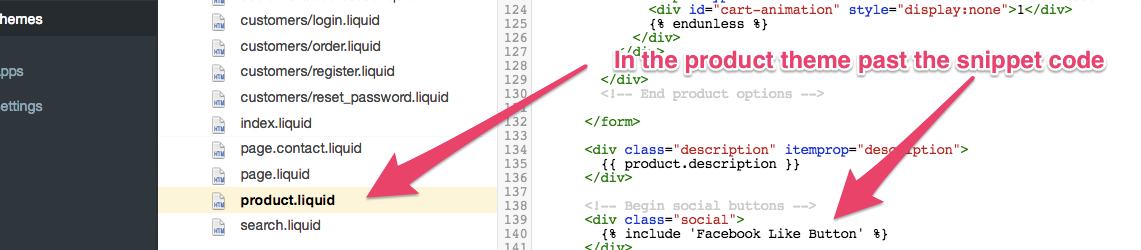
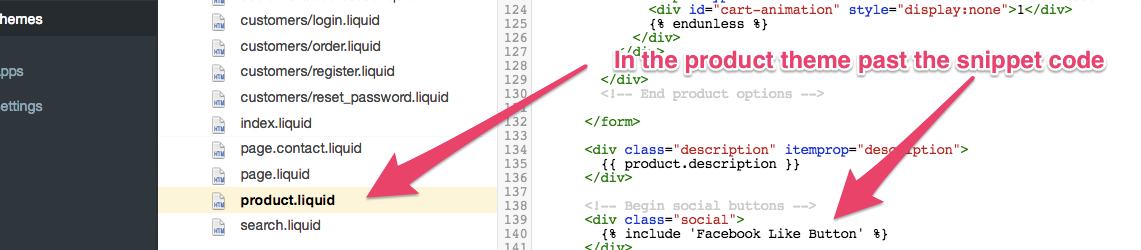
Step 10: Go to the product page in themes and paste the snippet “{% include ‘Facebook Like Button’ %}” in the section you want your Facebook Like Button to appear.
In this situation, we named the snippet ‘Facebook Like Button’ in Step 7. If you don’t understand HTML code please contact a Shopify Expert or someone who can help you out.


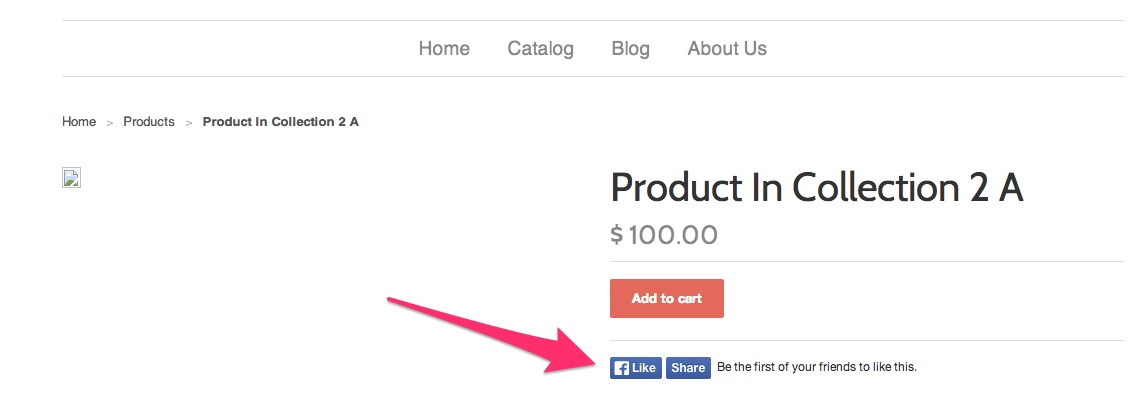
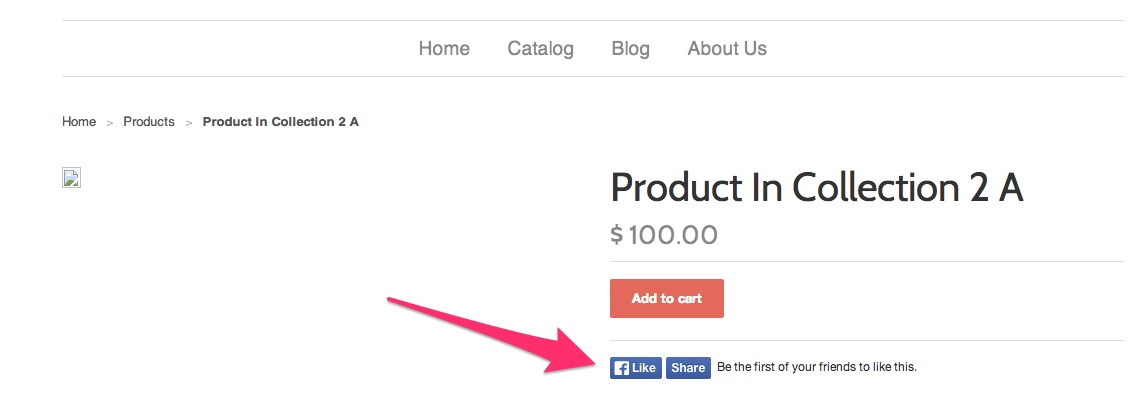
Step 11: Save and go to your product page to check it out.


If you have any questions tweet @ us or leave a comment below. We love to help!

Comments